Engelista Fonts Free Downloads
Download Formats
Version : 1.00;February 15, 2020;FontCreator 12.0.0.2525 64-bit
Style : Regular
Size : 174.79 Kbps
Update : Tue, 13 Dec 2022 12:07:56 +0800
Author : Girinesia 2020
TAG's :
Use on the webTotal Use [ 6381 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/00d9cb616db7c82aea354b9bdddaf42c?family=Engelista" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/00d9cb616db7c82aea354b9bdddaf42c?family=Engelista);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Engelista";
src: url("https://db.onlinewebfonts.com/t/00d9cb616db7c82aea354b9bdddaf42c.eot");
src: url("https://db.onlinewebfonts.com/t/00d9cb616db7c82aea354b9bdddaf42c.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/00d9cb616db7c82aea354b9bdddaf42c.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/00d9cb616db7c82aea354b9bdddaf42c.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/00d9cb616db7c82aea354b9bdddaf42c.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/00d9cb616db7c82aea354b9bdddaf42c.svg#Engelista")format("svg");
}
2CSS rules to specify fonts
font-family: "Engelista";
demo
90px
Sample Text:
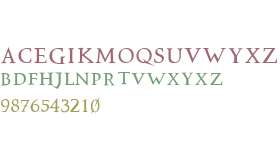
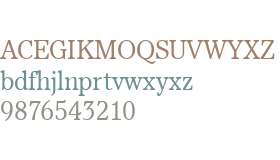
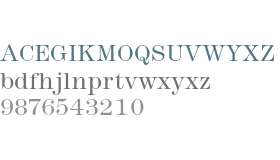
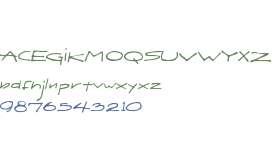
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Girinesia 2020
Explanation:
Created using FontCreator 11 from High-Logic.com
License:
Copyright:
Typeface Girinesia 2020. All Rights Reserved
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Girinesia 2020
Explanation:
Created using FontCreator 11 from High-Logic.com
License:
Copyright:
Typeface Girinesia 2020. All Rights Reserved
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
-
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z