NumbBunny Fonts Free Downloads
Download Formats
Version : 1.0
Style : Regular
Size : 80.15 Kbps
Update : Thu, 04 Nov 2021 03:50:17 +0800
Author : Robert Jablonski
Use on the webTotal Use [ 6961 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/0bde8346f511e61b4e11a687ec9f8849?family=NumbBunny" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/0bde8346f511e61b4e11a687ec9f8849?family=NumbBunny);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "NumbBunny";
src: url("https://db.onlinewebfonts.com/t/0bde8346f511e61b4e11a687ec9f8849.eot");
src: url("https://db.onlinewebfonts.com/t/0bde8346f511e61b4e11a687ec9f8849.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/0bde8346f511e61b4e11a687ec9f8849.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/0bde8346f511e61b4e11a687ec9f8849.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/0bde8346f511e61b4e11a687ec9f8849.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/0bde8346f511e61b4e11a687ec9f8849.svg#NumbBunny")format("svg");
}
2CSS rules to specify fonts
font-family: "NumbBunny";
demo
90px
Sample Text:
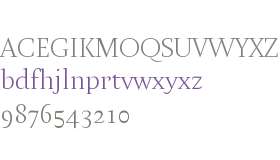
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
SIL Open Font License (OFL)
Copyright:
Copyright (c) 2015, Robert Jablonski/Cannot Into Space Fonts, All Rights Reserved.
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
SIL Open Font License (OFL)
Copyright:
Copyright (c) 2015, Robert Jablonski/Cannot Into Space Fonts, All Rights Reserved.
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
- -
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
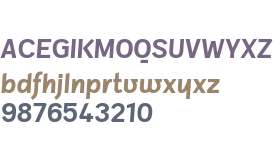
- NumbBunny Bold
 Size 82.43 Kbps|Version : 1.0|Company : Cannot Into Space Fonts|Downloads : 66
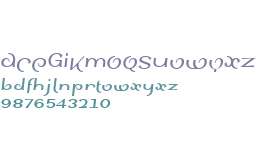
Size 82.43 Kbps|Version : 1.0|Company : Cannot Into Space Fonts|Downloads : 66 - NumbBunny Wide Italic
 Size 82.2 Kbps|Version : 1.0|Company : Cannot Into Space Fonts|Downloads : 68
Size 82.2 Kbps|Version : 1.0|Company : Cannot Into Space Fonts|Downloads : 68 - NumbBunny Shadow
 Size 125.71 Kbps|Version : 1.0|Company : Cannot Into Space Fonts|Downloads : 66
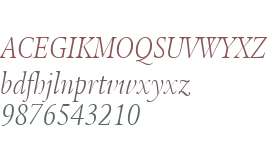
Size 125.71 Kbps|Version : 1.0|Company : Cannot Into Space Fonts|Downloads : 66 - NumbBunny Reversed
 Size 80.33 Kbps|Version : 1.0|Company : Cannot Into Space Fonts|Downloads : 186
Size 80.33 Kbps|Version : 1.0|Company : Cannot Into Space Fonts|Downloads : 186 - NumbBunny Black Outline
 Size 112.56 Kbps|Version : 1.0|Company : Cannot Into Space Fonts|Downloads : 66
Size 112.56 Kbps|Version : 1.0|Company : Cannot Into Space Fonts|Downloads : 66
Personal center, my bonus to add the coupon code
ABC on whiteboard
app
cart fill
ico job today
home page
picture
c up forward direction upload
bookmark plus
svg
miaojie seller clear
folder yellow open
folder
Node promotion
Tencent qq
driver
Arrow next page o
Headset
xianjinquan
lq
Transaction list navigation
Snack
Note
pingwei