Gillian Wallace Fonts Free Downloads
Download Formats
Use on the webTotal Use [ 4433 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/0cf78c34efbfc809248af78160f18331?family=Gillian+Wallace" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/0cf78c34efbfc809248af78160f18331?family=Gillian+Wallace);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Gillian Wallace";
src: url("https://db.onlinewebfonts.com/t/0cf78c34efbfc809248af78160f18331.eot");
src: url("https://db.onlinewebfonts.com/t/0cf78c34efbfc809248af78160f18331.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/0cf78c34efbfc809248af78160f18331.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/0cf78c34efbfc809248af78160f18331.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/0cf78c34efbfc809248af78160f18331.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/0cf78c34efbfc809248af78160f18331.svg#Gillian Wallace")format("svg");
}
2CSS rules to specify fonts
font-family: "Gillian Wallace";
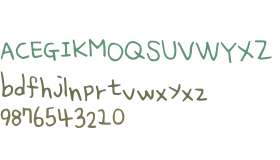
demo
90px
Sample Text:
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Gillian Wallace is a trademark of Kong Font (fontkong@gmail.com)
Explanation:
Copyright (c) 2021 by Kong Font (fontkong@gmail.com)
License:
Copyright:
Typeface (Kong Font). 2021. All Rights Reserved (fontkong@gmail.com)
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Gillian Wallace is a trademark of Kong Font (fontkong@gmail.com)
Explanation:
Copyright (c) 2021 by Kong Font (fontkong@gmail.com)
License:
Copyright:
Typeface (Kong Font). 2021. All Rights Reserved (fontkong@gmail.com)
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
-
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z