Inter-Bureau Condensed Fonts Free Downloads
Download Formats
Version : 1.0; 2019
Style : Condensed
Size : 34.54 Kbps
Update : Tue, 01 Dec 2020 07:29:12 +0800
Author : Daniel Zadorozny
Use on the webTotal Use [ 4963 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/1014e33b2fe66675d7b862dca4243a75?family=Inter-Bureau+Condensed" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/1014e33b2fe66675d7b862dca4243a75?family=Inter-Bureau+Condensed);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Inter-Bureau Condensed";
src: url("https://db.onlinewebfonts.com/t/1014e33b2fe66675d7b862dca4243a75.eot");
src: url("https://db.onlinewebfonts.com/t/1014e33b2fe66675d7b862dca4243a75.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/1014e33b2fe66675d7b862dca4243a75.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/1014e33b2fe66675d7b862dca4243a75.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/1014e33b2fe66675d7b862dca4243a75.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/1014e33b2fe66675d7b862dca4243a75.svg#Inter-Bureau Condensed")format("svg");
}
2CSS rules to specify fonts
font-family: "Inter-Bureau Condensed";
demo
90px
Sample Text:
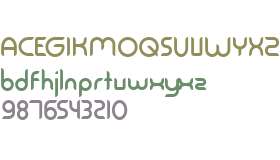
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
2019 Iconian Fonts - www.iconian.com
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
2019 Iconian Fonts - www.iconian.com
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
- -
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z