Eau Naturelle Sans Medium Lining Numerals Fonts Free Downloads
Download Formats
Version : 1.70
Style : Sans Medium Lining N
Size : 22.31 Kbps
Update : Mon, 30 Sep 2019 20:54:27 +0800
Author : Yamaoka Yasuhiro
Use on the webTotal Use [ 5913 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/13b371f9a6b99a5ea0720bb1db431446?family=Eau+Naturelle+Sans+Medium+Lining+Numerals" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/13b371f9a6b99a5ea0720bb1db431446?family=Eau+Naturelle+Sans+Medium+Lining+Numerals);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Eau Naturelle Sans Medium Lining Numerals";
src: url("https://db.onlinewebfonts.com/t/13b371f9a6b99a5ea0720bb1db431446.eot");
src: url("https://db.onlinewebfonts.com/t/13b371f9a6b99a5ea0720bb1db431446.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/13b371f9a6b99a5ea0720bb1db431446.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/13b371f9a6b99a5ea0720bb1db431446.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/13b371f9a6b99a5ea0720bb1db431446.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/13b371f9a6b99a5ea0720bb1db431446.svg#Eau Naturelle Sans Medium Lining Numerals")format("svg");
}
2CSS rules to specify fonts
font-family: "Eau Naturelle Sans Medium Lining Numerals";
demo
90px
Sample Text:
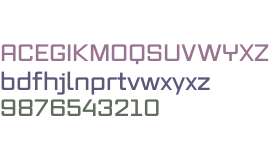
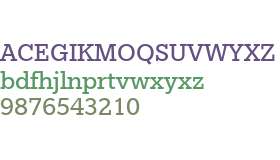
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Eau Naturelle Sans
Explanation:
Eau Naturelle, the name means natural water in French, is made from abandoned alternative characters that were designed for Moderno: a sanserif typeface based on the bone of form from a Roman serif typeface Bodoni from the 18th century. These abandoned characters are modified for another version of Eau Sans that was designed as perfectly faceless typeface. This natural version has a warm feeling from the study of the letterforms in Roman serif style with traditional sanserif taste. Eau Naturelle Sans family has three more weights than Eau Sans: thin, light & medium.
License:
Copyright:
(C) YOFonts 2011
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Eau Naturelle Sans
Explanation:
Eau Naturelle, the name means natural water in French, is made from abandoned alternative characters that were designed for Moderno: a sanserif typeface based on the bone of form from a Roman serif typeface Bodoni from the 18th century. These abandoned characters are modified for another version of Eau Sans that was designed as perfectly faceless typeface. This natural version has a warm feeling from the study of the letterforms in Roman serif style with traditional sanserif taste. Eau Naturelle Sans family has three more weights than Eau Sans: thin, light & medium.
License:
Copyright:
(C) YOFonts 2011
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
- -
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
- Eau Naturelle Sans Bold
 Size 22.03 Kbps|Version : 1.70|Company : YOFonts|Downloads : 1159
Size 22.03 Kbps|Version : 1.70|Company : YOFonts|Downloads : 1159 - Eau Naturelle Sans Medium
 Size 22.08 Kbps|Version : 1.70|Company : YOFonts|Downloads : 886
Size 22.08 Kbps|Version : 1.70|Company : YOFonts|Downloads : 886 - Eau Naturelle Sans Regular
 Size 22.21 Kbps|Version : 1.70|Company : YOFonts|Downloads : 3875
Size 22.21 Kbps|Version : 1.70|Company : YOFonts|Downloads : 3875
Print size of 10 x 15 inches
Winged animal shape
yanfang camera
Audio bars graphic outline
mmyp
seo benchmark graph chart statics analysis performance
tambourine
Business affiliate network
ffw app ui
Lifesaver
Housing information
video
qzone
finance balance coins shares stock account
integral
ink
cogs
circle arrow clockwise
Tizhong 0
long vertical furniture
handshake
two arrows
chatlove like message phone bubble talk
female star