PEPPERMINT Regular Fonts Free Downloads
Download Formats
Version : 1.000
Style : Regular
Size : 62.62 Kbps
Update : Tue, 09 Nov 2021 05:52:40 +0800
Author : Katiuscia Mari for Monocromo
Use on the webTotal Use [ 4208 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/13c117636a9dc5b2bccad647eb6ae63e?family=PEPPERMINT+Regular" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/13c117636a9dc5b2bccad647eb6ae63e?family=PEPPERMINT+Regular);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "PEPPERMINT Regular";
src: url("https://db.onlinewebfonts.com/t/13c117636a9dc5b2bccad647eb6ae63e.eot");
src: url("https://db.onlinewebfonts.com/t/13c117636a9dc5b2bccad647eb6ae63e.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/13c117636a9dc5b2bccad647eb6ae63e.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/13c117636a9dc5b2bccad647eb6ae63e.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/13c117636a9dc5b2bccad647eb6ae63e.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/13c117636a9dc5b2bccad647eb6ae63e.svg#PEPPERMINT Regular")format("svg");
}
2CSS rules to specify fonts
font-family: "PEPPERMINT Regular";
demo
90px
Sample Text:
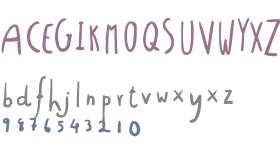
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
PEPPERMINT is a trademark of monocromo.
Explanation:
Copyright (c) 2010 by monocromo. All rights reserved.
License:
Copyright:
Copyright (c) 2010 by monocromo. All rights reserved.
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
PEPPERMINT is a trademark of monocromo.
Explanation:
Copyright (c) 2010 by monocromo. All rights reserved.
License:
Copyright:
Copyright (c) 2010 by monocromo. All rights reserved.
t
e
x
t
e
x
t
glyphs
- E
- N
- R
- I
- S
- D
- *
- P
- T
- U
- L
- H
- Q
- J
- B
- G
- C
- A
- O
- Z
- M
- V
- W
- Y
- X
- [
- ]
- =
- :
- .
- ,
- ;
- +
- '
- "
- ˙
- _
- !
- -
- a
- b
- d
- c
- i
- j
- n
- o
- m
- h
- p
- q
- r
- s
- t
- u
- l
- g
- f
- PEPPERMINT
 Size 47.3 Kbps|Version : 1.000|Company : monocromo|Downloads : 138
Size 47.3 Kbps|Version : 1.000|Company : monocromo|Downloads : 138
diamond
font hotline
Import song
Permission list
Daily necessities
Add a folder interface symbol of stroke
bolt
Understanding of the text, to interpret the classic.
Gym
food
Micro channel security payments after
Confirm order
Arrow next
Rocket linear
a
Calculator
m
Save electricity
Horizontal bar
cart
Winfo icon layer control
font cuofull
Align left
NO