ERVIN Regular Fonts Free Downloads
Download Formats
Use on the webTotal Use [ 3172 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/147dcb096fc2d3ad9c3d9617ae43324f?family=ERVIN+Regular" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/147dcb096fc2d3ad9c3d9617ae43324f?family=ERVIN+Regular);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "ERVIN Regular";
src: url("https://db.onlinewebfonts.com/t/147dcb096fc2d3ad9c3d9617ae43324f.eot");
src: url("https://db.onlinewebfonts.com/t/147dcb096fc2d3ad9c3d9617ae43324f.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/147dcb096fc2d3ad9c3d9617ae43324f.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/147dcb096fc2d3ad9c3d9617ae43324f.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/147dcb096fc2d3ad9c3d9617ae43324f.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/147dcb096fc2d3ad9c3d9617ae43324f.svg#ERVIN Regular")format("svg");
}
2CSS rules to specify fonts
font-family: "ERVIN Regular";
demo
90px
Sample Text:
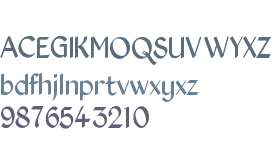
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
Copyright (c) 1997 enStep Incorporated. All Rights Reserved.
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
Copyright (c) 1997 enStep Incorporated. All Rights Reserved.
t
e
x
t
e
x
t
glyphs
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
numbers keyboard enter access
account circle
credit card
No SIM card
gdzh
fiona
masonry
Group bee business environment
Bug
question circle
Man
Director chair
Business 10
Shut down
zl user
up down
UniE67D
UniE66
BMR cluster
up arrow
Discount store
Two cogwheels settings interface symbol
Wireless transmitter
Adobephotoshop