MD Nichrome Test Light Fonts Free Downloads
Download Formats
Version : 1.000;FEAKit 1.0
Style : Italic
Size : 13.59 Kbps
Update : Tue, 22 Aug 2023 20:57:25 +0800
Author : Rutherford Craze
Use on the webTotal Use [ 5504 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/1751744adb46d22984f3f826f5f5a047?family=MD+Nichrome+Test+Light" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/1751744adb46d22984f3f826f5f5a047?family=MD+Nichrome+Test+Light);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "MD Nichrome Test Light";
src: url("https://db.onlinewebfonts.com/t/1751744adb46d22984f3f826f5f5a047.eot");
src: url("https://db.onlinewebfonts.com/t/1751744adb46d22984f3f826f5f5a047.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/1751744adb46d22984f3f826f5f5a047.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/1751744adb46d22984f3f826f5f5a047.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/1751744adb46d22984f3f826f5f5a047.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/1751744adb46d22984f3f826f5f5a047.svg#MD Nichrome Test Light")format("svg");
}
2CSS rules to specify fonts
font-family: "MD Nichrome Test Light";
demo
90px
Sample Text:
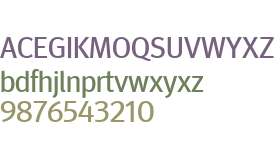
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Subject to the Mass-Driver End User License Agreement.
Copyright:
Mass-Driver 2021
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Subject to the Mass-Driver End User License Agreement.
Copyright:
Mass-Driver 2021
t
e
x
t
e
x
t
glyphs
- "
- '
- ,
- -
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
- a
- b
- c
- d
- e
- f
- g
- h
- i
- j
- k
- l
- m
- n
- MD Nichrome Test Dark
 Size 12.97 Kbps|Version : 1.000;FEAKit 1.0|Company : Mass-Driver|Downloads : 902
Size 12.97 Kbps|Version : 1.000;FEAKit 1.0|Company : Mass-Driver|Downloads : 902 - MD Nichrome Test Black
 Size 13 Kbps|Version : 1.000;FEAKit 1.0|Company : Mass-Driver|Downloads : 947
Size 13 Kbps|Version : 1.000;FEAKit 1.0|Company : Mass-Driver|Downloads : 947 - MD Nichrome Test Infra
 Size 13.66 Kbps|Version : 1.000;FEAKit 1.0|Company : Mass-Driver|Downloads : 910
Size 13.66 Kbps|Version : 1.000;FEAKit 1.0|Company : Mass-Driver|Downloads : 910 - MD Nichrome Test Ultra
 Size 12.86 Kbps|Version : 1.000;FEAKit 1.0|Company : Mass-Driver|Downloads : 646
Size 12.86 Kbps|Version : 1.000;FEAKit 1.0|Company : Mass-Driver|Downloads : 646 - MD Nichrome Test
 Size 13.54 Kbps|Version : 1.000;FEAKit 1.0|Company : Mass-Driver|Downloads : 646
Size 13.54 Kbps|Version : 1.000;FEAKit 1.0|Company : Mass-Driver|Downloads : 646