ROAR ROCK Fonts Free Downloads
Download Formats
Version : 1.00;November 25, 2020;FontCreator 12.0.0.2567 64-bit
Style : Regular
Size : 82.31 Kbps
Update : Mon, 27 Jun 2022 13:44:42 +0800
Author : ZainStudio
Use on the webTotal Use [ 6043 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/1d1897d4373f80b0f5116126864a64e9?family=ROAR+ROCK" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/1d1897d4373f80b0f5116126864a64e9?family=ROAR+ROCK);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "ROAR ROCK";
src: url("https://db.onlinewebfonts.com/t/1d1897d4373f80b0f5116126864a64e9.eot");
src: url("https://db.onlinewebfonts.com/t/1d1897d4373f80b0f5116126864a64e9.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/1d1897d4373f80b0f5116126864a64e9.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/1d1897d4373f80b0f5116126864a64e9.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/1d1897d4373f80b0f5116126864a64e9.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/1d1897d4373f80b0f5116126864a64e9.svg#ROAR ROCK")format("svg");
}
2CSS rules to specify fonts
font-family: "ROAR ROCK";
demo
90px
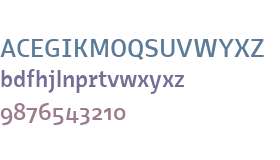
Sample Text:
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
ROAR ROCK is a trademark of Zain Studio 2020
Explanation:
Copyright 2020 by ZainStudio. All Rights Reserved
License:
Copyright:
Copyright 2020 by ZainStudio. All Rights Reserved
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
ROAR ROCK is a trademark of Zain Studio 2020
Explanation:
Copyright 2020 by ZainStudio. All Rights Reserved
License:
Copyright:
Copyright 2020 by ZainStudio. All Rights Reserved
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
-
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
baby carrier
Small volume monochrome
map
font data
pop failure
Default - Document
ceo
Circle of friends
user login person data ui
set up
position
cart
List
guangbo
Necessary condition monitoring
Wrench repair device outline
book
pick
Loan repayment
eye views igation menu
Android 1f
Learning books
Gesture hold
Text document black interface symbol