Light at the end Fonts Free Downloads
Download Formats
Use on the webTotal Use [ 3644 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/1d8788a86601cab677a07d0843acba4f?family=Light+at+the+end" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/1d8788a86601cab677a07d0843acba4f?family=Light+at+the+end);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Light at the end";
src: url("https://db.onlinewebfonts.com/t/1d8788a86601cab677a07d0843acba4f.eot");
src: url("https://db.onlinewebfonts.com/t/1d8788a86601cab677a07d0843acba4f.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/1d8788a86601cab677a07d0843acba4f.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/1d8788a86601cab677a07d0843acba4f.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/1d8788a86601cab677a07d0843acba4f.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/1d8788a86601cab677a07d0843acba4f.svg#Light at the end")format("svg");
}
2CSS rules to specify fonts
font-family: "Light at the end";
demo
90px
Sample Text:
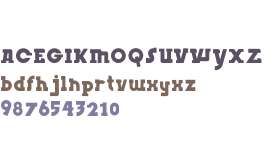
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
This font was created using Scanahand from High-Logic.com
License:
Copyright:
Made with Scanahand. Copyright FontPanda.com 2012. All Rights Reserved.
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
This font was created using Scanahand from High-Logic.com
License:
Copyright:
Made with Scanahand. Copyright FontPanda.com 2012. All Rights Reserved.
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
- -
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
art care
Take a Break
cs
Local mall
about
cancel
Big praise
Slippery road
Shopping
View application
none
Sweep the two-dimensional code
untitled
slideshare
Map class grid area
Computer outline symbol inside a circle
belt
justify
font
Tripod socket
Wodejifen
barometer gauge pressure down low meteorology air
svg
thin file document import