Hauser Bold Fonts Free Downloads
Download Formats
Version : 3.00 March 29, 2016
Style : Bold
Size : 19.83 Kbps
Update : Thu, 18 Nov 2021 11:57:17 +0800
Author : Neale Davidson
Use on the webTotal Use [ 6120 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/2286b11e5ddde63274cc275edb6671ac?family=Hauser+Bold" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/2286b11e5ddde63274cc275edb6671ac?family=Hauser+Bold);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Hauser Bold";
src: url("https://db.onlinewebfonts.com/t/2286b11e5ddde63274cc275edb6671ac.eot");
src: url("https://db.onlinewebfonts.com/t/2286b11e5ddde63274cc275edb6671ac.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/2286b11e5ddde63274cc275edb6671ac.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/2286b11e5ddde63274cc275edb6671ac.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/2286b11e5ddde63274cc275edb6671ac.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/2286b11e5ddde63274cc275edb6671ac.svg#Hauser Bold")format("svg");
}
2CSS rules to specify fonts
font-family: "Hauser Bold";
demo
90px
Sample Text:
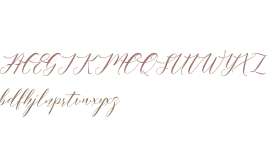
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
Hauser (Neale Davidson). 2011-2016. All Rights Reserved
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
Hauser (Neale Davidson). 2011-2016. All Rights Reserved
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
-
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
- Hauser
 Size 19.74 Kbps|Version : 3.00 March 29, 2016|Company : Neale Davidson|Downloads : 320
Size 19.74 Kbps|Version : 3.00 March 29, 2016|Company : Neale Davidson|Downloads : 320 - Hauser Italic
 Size 21.2 Kbps|Version : 3.00 March 29, 2016|Company : Neale Davidson|Downloads : 187
Size 21.2 Kbps|Version : 3.00 March 29, 2016|Company : Neale Davidson|Downloads : 187 - Hauser Bold Italic
 Size 21.43 Kbps|Version : 3.00 March 29, 2016|Company : Neale Davidson|Downloads : 66
Size 21.43 Kbps|Version : 3.00 March 29, 2016|Company : Neale Davidson|Downloads : 66
Apple
power button
loop looping looping s
Sun rise
Dot
alcohol bottle
follow
building construction buildings
WeChat
thermos lunch drink coffee
general subtraction
play circle double
show password
Emails contacts book
Collection of serial
Thunder
search
Dropbox in browser variant inside circle
calendar
Keyhole horizontal shape variant
drawing
Tortoise
font playPause
Slice 9