graffiti funky throw up by spust Fonts Free Downloads
Download Formats
Use on the webTotal Use [ 3917 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/23252e18fee7c0f8841ab2aae2068d9a?family=graffiti+funky+throw+up+by+spust" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/23252e18fee7c0f8841ab2aae2068d9a?family=graffiti+funky+throw+up+by+spust);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "graffiti funky throw up by spust";
src: url("https://db.onlinewebfonts.com/t/23252e18fee7c0f8841ab2aae2068d9a.eot");
src: url("https://db.onlinewebfonts.com/t/23252e18fee7c0f8841ab2aae2068d9a.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/23252e18fee7c0f8841ab2aae2068d9a.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/23252e18fee7c0f8841ab2aae2068d9a.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/23252e18fee7c0f8841ab2aae2068d9a.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/23252e18fee7c0f8841ab2aae2068d9a.svg#graffiti funky throw up by spust")format("svg");
}
2CSS rules to specify fonts
font-family: "graffiti funky throw up by spust";
demo
90px
Sample Text:
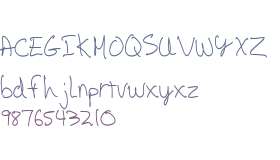
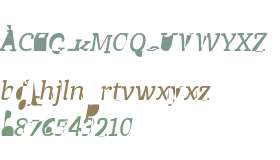
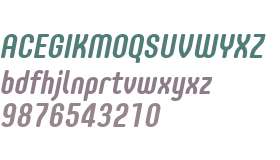
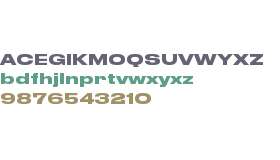
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
This font was created using FontCreator 6.0 from High-Logic.com
License:
Copyright:
Typeface (your company). 2012. All Rights Reserved
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
This font was created using FontCreator 6.0 from High-Logic.com
License:
Copyright:
Typeface (your company). 2012. All Rights Reserved
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
-
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z