Retrograph Fonts Free Downloads
Download Formats
Version : 1.000
Style : Regular
Size : 72.34 Kbps
Update : Thu, 18 Nov 2021 20:57:30 +0800
Author :
TAG's :
Use on the webTotal Use [ 5635 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/233fbf33e7ea77b6bd522a278e2d6374?family=Retrograph" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/233fbf33e7ea77b6bd522a278e2d6374?family=Retrograph);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Retrograph";
src: url("https://db.onlinewebfonts.com/t/233fbf33e7ea77b6bd522a278e2d6374.eot");
src: url("https://db.onlinewebfonts.com/t/233fbf33e7ea77b6bd522a278e2d6374.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/233fbf33e7ea77b6bd522a278e2d6374.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/233fbf33e7ea77b6bd522a278e2d6374.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/233fbf33e7ea77b6bd522a278e2d6374.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/233fbf33e7ea77b6bd522a278e2d6374.svg#Retrograph")format("svg");
}
2CSS rules to specify fonts
font-family: "Retrograph";
demo
90px
Sample Text:
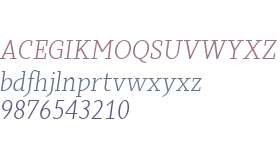
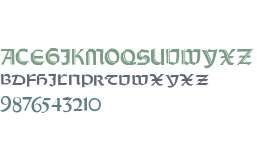
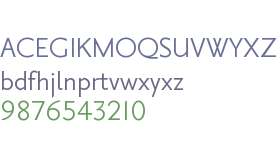
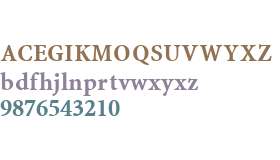
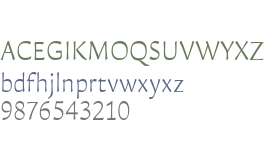
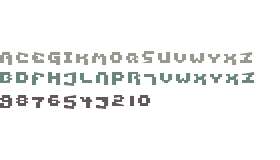
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
2017 Eva Barabasne Olasz
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
2017 Eva Barabasne Olasz
t
e
x
t
e
x
t
glyphs
- p
- q
- r
- s
- m
- n
- o
- a
- b
- c
- d
- e
- f
- g
- h
- i
- j
- k
- l
- t
- u
- v
- w
- x
- y
- z
shopping bag
go around and divide
List document black interface symbol
male person user chat message bubble thinking idea
Extract
user
images
Maps
[conversion]
ic bluetooth disabled px
anquan
ck right
Automotive supplies [conversion]
Hotel Information
wrench
font shangchengxitongtubiaozitihuayuanwenjian
Computer Screen
bitbucket
rotating Arrow
Collection of normal
pen
file
inline skating
settings crate