LinearStd-Heavy-Regular Fonts Free Downloads
Download Formats
Version : 1.0 05-10-2002
Style : Regular
Size : 78.27 Kbps
Update : Wed, 25 Nov 2015 00:08:20 +0800
Author : SoftMaker Software GmbH
Use on the webTotal Use [ 6805 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/24578ca2a8479e0ca9b911e946ca2004?family=LinearStd-Heavy-Regular" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/24578ca2a8479e0ca9b911e946ca2004?family=LinearStd-Heavy-Regular);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "LinearStd-Heavy-Regular";
src: url("https://db.onlinewebfonts.com/t/24578ca2a8479e0ca9b911e946ca2004.eot");
src: url("https://db.onlinewebfonts.com/t/24578ca2a8479e0ca9b911e946ca2004.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/24578ca2a8479e0ca9b911e946ca2004.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/24578ca2a8479e0ca9b911e946ca2004.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/24578ca2a8479e0ca9b911e946ca2004.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/24578ca2a8479e0ca9b911e946ca2004.svg#LinearStd-Heavy-Regular")format("svg");
}
2CSS rules to specify fonts
font-family: "LinearStd-Heavy-Regular";
demo
90px
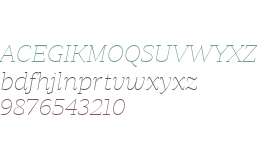
Sample Text:
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
The typeface name is a trademark owned by SoftMaker Software GmbH and/or its licensors and may be registered in certain jurisdictions.
Explanation:
License:
Copyright:
Copyright SoftMaker Software GmbH and its licensors
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
The typeface name is a trademark owned by SoftMaker Software GmbH and/or its licensors and may be registered in certain jurisdictions.
Explanation:
License:
Copyright:
Copyright SoftMaker Software GmbH and its licensors
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
- -
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
- LinearStd-Heavy-Italic
 Size 82.9 Kbps|Version : 1.0 05-10-2002|Company : SoftMaker Software GmbH|Downloads : 1949
Size 82.9 Kbps|Version : 1.0 05-10-2002|Company : SoftMaker Software GmbH|Downloads : 1949
Shoe boots
arrowtop
address
ic format size px
Double arrows angles outline
Flow gas station
Upload
Bisquits logo
bio hazard
monitor dollar
camera capture device streamline graphy
Marketing
paper
arrow back
vault
Battery
wait a moment
hot air balloon
Statistics
My Order
Mobile phone popular model Blackberry Curve
help
loud speaker volume down
special