SassoonInfantStd Fonts Free Downloads
Download Formats
Use on the webTotal Use [ 5477 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/2908dcae0eef0217f121c56c46049a60?family=SassoonInfantStd" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/2908dcae0eef0217f121c56c46049a60?family=SassoonInfantStd);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "SassoonInfantStd";
src: url("https://db.onlinewebfonts.com/t/2908dcae0eef0217f121c56c46049a60.eot");
src: url("https://db.onlinewebfonts.com/t/2908dcae0eef0217f121c56c46049a60.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/2908dcae0eef0217f121c56c46049a60.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/2908dcae0eef0217f121c56c46049a60.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/2908dcae0eef0217f121c56c46049a60.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/2908dcae0eef0217f121c56c46049a60.svg#SassoonInfantStd")format("svg");
}
2CSS rules to specify fonts
font-family: "SassoonInfantStd";
demo
90px
Sample Text:
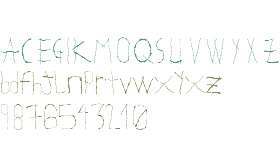
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Sassoon is a trademark of A.Williams & R.Sassoon.
Explanation:
License:
Copyright:
Digitised data (c) Agfa Monotype Corporation. All rights reserved.
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Sassoon is a trademark of A.Williams & R.Sassoon.
Explanation:
License:
Copyright:
Digitised data (c) Agfa Monotype Corporation. All rights reserved.
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
- -
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
- SassoonInfantStd-Bold
 Size 31.11 Kbps|Version : 1.002;PS 001.000;Core 1.0.38;makeotf.lib1.6.5960|Company : |Downloads : 1403
Size 31.11 Kbps|Version : 1.002;PS 001.000;Core 1.0.38;makeotf.lib1.6.5960|Company : |Downloads : 1403 - Sassoon Infant Std
 Size 34.09 Kbps|Version : 1.008;PS 001.000;Core 1.0.38;makeotf.lib1.6.5960|Company : |Downloads : 23621
Size 34.09 Kbps|Version : 1.008;PS 001.000;Core 1.0.38;makeotf.lib1.6.5960|Company : |Downloads : 23621 - Sassoon Infant Std Bold
 Size 35.86 Kbps|Version : 1.002;PS 001.000;Core 1.0.38;makeotf.lib1.6.5960|Company : |Downloads : 9331
Size 35.86 Kbps|Version : 1.002;PS 001.000;Core 1.0.38;makeotf.lib1.6.5960|Company : |Downloads : 9331
Beauty care
menu
left
shopping cart shop basket buy check out checkout store ecommerce remove delete
Salesman my 0
Obesity
a
tags
Basketball Hoop
head portrait
Rotate to landscape
Notice
Order quantity
cancel
Store
font unief
font warnfill
VR interaction
marketing favorite website
archive
Gender male
ing wearing shoes fancy boots
swipe left
connection