FSP DEMO - Quan Pro Slim Black Fonts Free Downloads
Download Formats
Use on the webTotal Use [ 4855 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/29bc9c0f8acdd167ec0b2abc401187aa?family=FSP+DEMO+-+Quan+Pro+Slim+Black" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/29bc9c0f8acdd167ec0b2abc401187aa?family=FSP+DEMO+-+Quan+Pro+Slim+Black);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "FSP DEMO - Quan Pro Slim Black";
src: url("https://db.onlinewebfonts.com/t/29bc9c0f8acdd167ec0b2abc401187aa.eot");
src: url("https://db.onlinewebfonts.com/t/29bc9c0f8acdd167ec0b2abc401187aa.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/29bc9c0f8acdd167ec0b2abc401187aa.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/29bc9c0f8acdd167ec0b2abc401187aa.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/29bc9c0f8acdd167ec0b2abc401187aa.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/29bc9c0f8acdd167ec0b2abc401187aa.svg#FSP DEMO - Quan Pro Slim Black")format("svg");
}
2CSS rules to specify fonts
font-family: "FSP DEMO - Quan Pro Slim Black";
demo
90px
Sample Text:
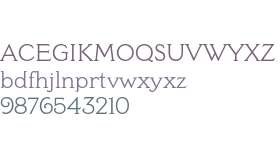
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Quan Pro Slim Black is a trademark of Typesketchbook.
Explanation:
Copyright (c) 2019 by Typesketchbook. All rights reserved.
License:
Copyright (c) 2019 by Typesketchbook. All rights reserved.
Copyright:
Copyright (c) 2019 by Typesketchbook. All rights reserved.
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Quan Pro Slim Black is a trademark of Typesketchbook.
Explanation:
Copyright (c) 2019 by Typesketchbook. All rights reserved.
License:
Copyright (c) 2019 by Typesketchbook. All rights reserved.
Copyright:
Copyright (c) 2019 by Typesketchbook. All rights reserved.
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
- -
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
narrow
up
Selected state of the home page
Flag flag51
ic device TV
chat conversation
pricetag warning
font huopiaotongxing
logistics
right arrow
Cc arrow right circle
Order successful
Cloud host specifications
Temporary place
More Icon
BT
Set
Suitcase with white bands and details
eating
favorites
boost
job full
menu jinjie
People reward symbol inside a circle