MixDuple Fonts Free Downloads
Download Formats
Use on the webTotal Use [ 6216 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/3292171afaf7fc8c8b29f586a95139bc?family=MixDuple" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/3292171afaf7fc8c8b29f586a95139bc?family=MixDuple);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "MixDuple";
src: url("https://db.onlinewebfonts.com/t/3292171afaf7fc8c8b29f586a95139bc.eot");
src: url("https://db.onlinewebfonts.com/t/3292171afaf7fc8c8b29f586a95139bc.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/3292171afaf7fc8c8b29f586a95139bc.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/3292171afaf7fc8c8b29f586a95139bc.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/3292171afaf7fc8c8b29f586a95139bc.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/3292171afaf7fc8c8b29f586a95139bc.svg#MixDuple")format("svg");
}
2CSS rules to specify fonts
font-family: "MixDuple";
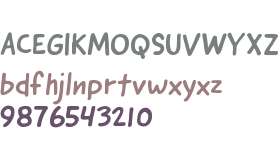
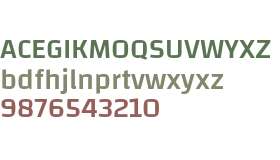
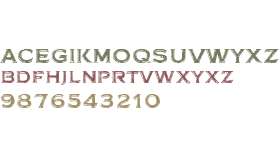
demo
90px
Sample Text:
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
mikkomix
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
mikkomix
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
- -
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z