GaramondPremrPro-MedItSubh Fonts Free Downloads
Download Formats
Version : 2.000;PS 2.000;hotconv 1.0.50;makeotf.lib2.0.16970
Style : Italic
Size : 891.29 Kbps
Update : Fri, 15 Dec 2017 19:55:17 +0800
Author : Robert Slimbach
Use on the webTotal Use [ 5011 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/32d8e0c90203b61d8be8f031c4e22da8?family=GaramondPremrPro-MedItSubh" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/32d8e0c90203b61d8be8f031c4e22da8?family=GaramondPremrPro-MedItSubh);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "GaramondPremrPro-MedItSubh";
src: url("https://db.onlinewebfonts.com/t/32d8e0c90203b61d8be8f031c4e22da8.eot");
src: url("https://db.onlinewebfonts.com/t/32d8e0c90203b61d8be8f031c4e22da8.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/32d8e0c90203b61d8be8f031c4e22da8.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/32d8e0c90203b61d8be8f031c4e22da8.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/32d8e0c90203b61d8be8f031c4e22da8.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/32d8e0c90203b61d8be8f031c4e22da8.svg#GaramondPremrPro-MedItSubh")format("svg");
}
2CSS rules to specify fonts
font-family: "GaramondPremrPro-MedItSubh";
demo
90px
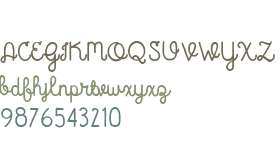
Sample Text:
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Please refer to the Copyright section for the font trademark attribution notices.
Explanation:
License:
Copyright:
2005, 2007 Adobe Systems Incorporated. All rights reserved.
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Please refer to the Copyright section for the font trademark attribution notices.
Explanation:
License:
Copyright:
2005, 2007 Adobe Systems Incorporated. All rights reserved.
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
- -
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
- GaramondPremrPro-MedSubh
 Size 817.62 Kbps|Version : 2.000;PS 2.000;hotconv 1.0.50;makeotf.lib2.0.16970|Company : |Downloads : 2433
Size 817.62 Kbps|Version : 2.000;PS 2.000;hotconv 1.0.50;makeotf.lib2.0.16970|Company : |Downloads : 2433