GoudySerExtBol W01 Regular Fonts Free Downloads
Download Formats
Version : 1.00
Style : Extra Bold
Size : 75.15 Kbps
Update : Sat, 07 Jan 2017 18:46:07 +0800
Author :
Use on the webTotal Use [ 4243 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/3c6fcbc4591f1ba47abb4f567efe6f8a?family=GoudySerExtBol+W01+Regular" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/3c6fcbc4591f1ba47abb4f567efe6f8a?family=GoudySerExtBol+W01+Regular);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "GoudySerExtBol W01 Regular";
src: url("https://db.onlinewebfonts.com/t/3c6fcbc4591f1ba47abb4f567efe6f8a.eot");
src: url("https://db.onlinewebfonts.com/t/3c6fcbc4591f1ba47abb4f567efe6f8a.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/3c6fcbc4591f1ba47abb4f567efe6f8a.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/3c6fcbc4591f1ba47abb4f567efe6f8a.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/3c6fcbc4591f1ba47abb4f567efe6f8a.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/3c6fcbc4591f1ba47abb4f567efe6f8a.svg#GoudySerExtBol W01 Regular")format("svg");
}
2CSS rules to specify fonts
font-family: "GoudySerExtBol W01 Regular";
demo
90px
Sample Text:
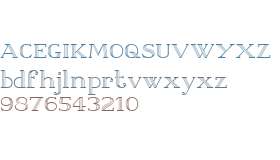
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
(URW)++,Copyright 2014 by (URW)++ Design & Development
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
(URW)++,Copyright 2014 by (URW)++ Design & Development
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
- -
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
- GoudySerBol W01 Regular
 Size 74.36 Kbps|Version : 1.00|Company : URW|Downloads : 1629
Size 74.36 Kbps|Version : 1.00|Company : URW|Downloads : 1629
turkey eagle feather native american
Businessmen
eject instrument disc tool player mode
news
device battery full
oven mitt
finance
apple
P
Counterweight
Pingpong
Marker
thick brush
add server
Battery level almost full
my
perpetual motion
delete
Social nodejs
paddle
enter
Icon search record
window lock secure protect
stopwatch