Muar Regular Fonts Free Downloads
Download Formats
Version : 1.000
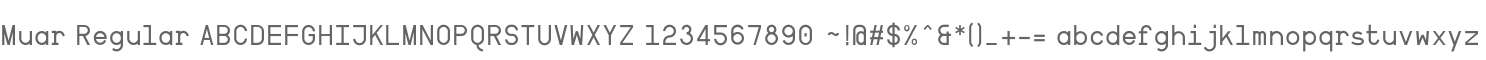
Style : Regular
Size : 67.92 Kbps
Update : Sun, 22 Dec 2019 16:23:42 +0800
Author : Muhittin Gne
Use on the webTotal Use [ 6604 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/441c751b9253400f78ea3fe48890bccb?family=Muar+Regular" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/441c751b9253400f78ea3fe48890bccb?family=Muar+Regular);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Muar Regular";
src: url("https://db.onlinewebfonts.com/t/441c751b9253400f78ea3fe48890bccb.eot");
src: url("https://db.onlinewebfonts.com/t/441c751b9253400f78ea3fe48890bccb.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/441c751b9253400f78ea3fe48890bccb.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/441c751b9253400f78ea3fe48890bccb.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/441c751b9253400f78ea3fe48890bccb.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/441c751b9253400f78ea3fe48890bccb.svg#Muar Regular")format("svg");
}
2CSS rules to specify fonts
font-family: "Muar Regular";
demo
90px
Sample Text:
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
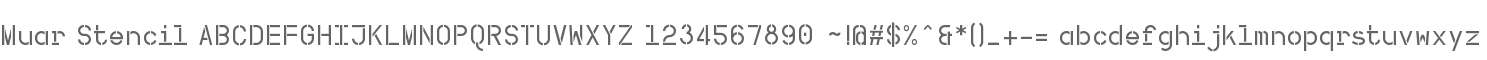
Muar Mono is a monospaced font family with 2 styles Regular and Stencil. typeface contains full set of glyphs, including uppercase and lowercase letters, numbers, symbols, multilingual accents. Great for posters, headlines and other creative designs.
License:
Copyright:
Muhittin Gne
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
Muar Mono is a monospaced font family with 2 styles Regular and Stencil. typeface contains full set of glyphs, including uppercase and lowercase letters, numbers, symbols, multilingual accents. Great for posters, headlines and other creative designs.
License:
Copyright:
Muhittin Gne
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
- -
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
- Muar
 Size 67.64 Kbps|Version : 1.000|Company : Muhittin Gne|Downloads : 959
Size 67.64 Kbps|Version : 1.000|Company : Muhittin Gne|Downloads : 959 - Muar Stencil
 Size 53.58 Kbps|Version : 1.000|Company : Muhittin Gne|Downloads : 1166
Size 53.58 Kbps|Version : 1.000|Company : Muhittin Gne|Downloads : 1166
electrocardiogram
south dakota sd
Skull outline with arroba sign in a circle
New home building ()
weibo
Sailboat
Paint roller
widgets
textbook line
zuojiantou
Audio speaker on
storage
Shopping Cart
o
details cars n
dead
Global menu off
hicarvip diyongquan
Discussion area setting
Open envelope back interface symbol of email
font fontphone
guan
Pause button
money clip