HIWEBT Fonts Free Downloads
Download Formats
Version : Macromedia Fontographer 4.1.5 06.07.2000
Style : Regular
Size : 19.03 Kbps
Update : Fri, 27 Nov 2015 15:28:34 +0800
Author :
TAG's :
Use on the webTotal Use [ 6528 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/44ea7ec5d7587df5db76428d0baf7955?family=HIWEBT" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/44ea7ec5d7587df5db76428d0baf7955?family=HIWEBT);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "HIWEBT";
src: url("https://db.onlinewebfonts.com/t/44ea7ec5d7587df5db76428d0baf7955.eot");
src: url("https://db.onlinewebfonts.com/t/44ea7ec5d7587df5db76428d0baf7955.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/44ea7ec5d7587df5db76428d0baf7955.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/44ea7ec5d7587df5db76428d0baf7955.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/44ea7ec5d7587df5db76428d0baf7955.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/44ea7ec5d7587df5db76428d0baf7955.svg#HIWEBT")format("svg");
}
2CSS rules to specify fonts
font-family: "HIWEBT";
demo
90px
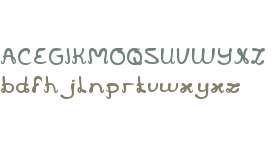
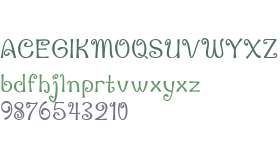
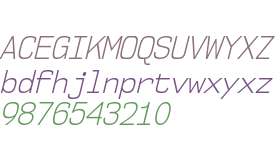
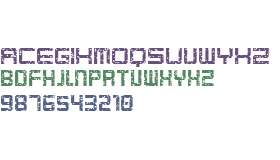
Sample Text:
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
DESIGN THORSTEN.SCHRAUT@HI SCORE.DE000 USAGE 9PT[4X4BOLDF] BAD ASS HCID FACE &TYPE IS UMME &TYPE IS GEDNS &LASSE DNS &FREE DOWNLAOD WWW.HI SCORE.DE
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
DESIGN THORSTEN.SCHRAUT@HI SCORE.DE000 USAGE 9PT[4X4BOLDF] BAD ASS HCID FACE &TYPE IS UMME &TYPE IS GEDNS &LASSE DNS &FREE DOWNLAOD WWW.HI SCORE.DE
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
- ‐
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z