FSP DEMO - Aventra Fonts Free Downloads
Download Formats
Version : 1.000;hotconv 1.0.109;makeotfexe 2.5.65596
Style : Regular
Size : 27.62 Kbps
Update : Mon, 28 Aug 2023 05:52:01 +0800
Author : Deepak Singh Dogra
Use on the webTotal Use [ 3401 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/4535c56d66f450abac2ef38cf11767a9?family=FSP+DEMO+-+Aventra" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/4535c56d66f450abac2ef38cf11767a9?family=FSP+DEMO+-+Aventra);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "FSP DEMO - Aventra";
src: url("https://db.onlinewebfonts.com/t/4535c56d66f450abac2ef38cf11767a9.eot");
src: url("https://db.onlinewebfonts.com/t/4535c56d66f450abac2ef38cf11767a9.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/4535c56d66f450abac2ef38cf11767a9.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/4535c56d66f450abac2ef38cf11767a9.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/4535c56d66f450abac2ef38cf11767a9.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/4535c56d66f450abac2ef38cf11767a9.svg#FSP DEMO - Aventra")format("svg");
}
2CSS rules to specify fonts
font-family: "FSP DEMO - Aventra";
demo
90px
Sample Text:
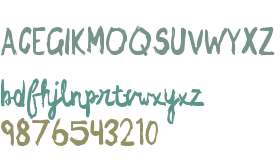
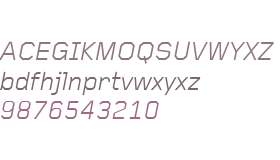
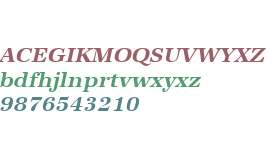
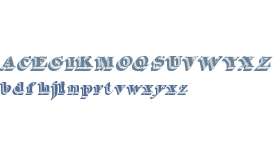
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
Copyright (c) 2020 by Deepak Singh Dogra. All rights reserved.
License:
Copyright:
Copyright 2020 by Deepak Singh Dogra. All rights reserved.
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
Copyright (c) 2020 by Deepak Singh Dogra. All rights reserved.
License:
Copyright:
Copyright 2020 by Deepak Singh Dogra. All rights reserved.
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
- -
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
Trojan horse
clock
feedback
Footprint
wheelchair
Heli Rescue
Group
write
My cow
player video computer music
guilder dutch
football health sport body muscle
fa search minus
Rule engine small
Tibet
me
Sun rain daytime
window cursor
card index
Check abort
port crane
Vintage type television outline
Like 0
Blocks scheme of squares and lines