Xenois Regular Fonts Free Downloads
Download Formats
Version : 1.0
Style : Regular
Size : 19.61 Kbps
Update : Thu, 11 Feb 2021 16:08:17 +0800
Author : nico201214
Use on the webTotal Use [ 5792 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/456f43831dde786f6c50ab4e82f9b06d?family=Xenois+Regular" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/456f43831dde786f6c50ab4e82f9b06d?family=Xenois+Regular);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Xenois Regular";
src: url("https://db.onlinewebfonts.com/t/456f43831dde786f6c50ab4e82f9b06d.eot");
src: url("https://db.onlinewebfonts.com/t/456f43831dde786f6c50ab4e82f9b06d.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/456f43831dde786f6c50ab4e82f9b06d.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/456f43831dde786f6c50ab4e82f9b06d.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/456f43831dde786f6c50ab4e82f9b06d.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/456f43831dde786f6c50ab4e82f9b06d.svg#Xenois Regular")format("svg");
}
2CSS rules to specify fonts
font-family: "Xenois Regular";
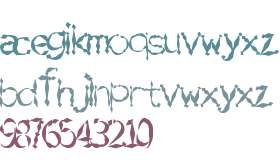
demo
90px
Sample Text:
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
FontStruct is a trademark of FSI FontShop International GmbH
Explanation:
Xenois was built with FontStruct
License:
FontStruct Non-Commercial License
Copyright:
Copyright nico201214 2015
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
FontStruct is a trademark of FSI FontShop International GmbH
Explanation:
Xenois was built with FontStruct
License:
FontStruct Non-Commercial License
Copyright:
Copyright nico201214 2015
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
- -
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z