Engind Fonts Free Downloads
Download Formats
Version : 1.00;January 28, 2020;
Style : Regular
Size : 55.07 Kbps
Update : Sat, 13 Feb 2021 13:09:07 +0800
TAG's :
Use on the webTotal Use [ 4625 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/46bfb8990ebc99710bc25553d038448c?family=Engind" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/46bfb8990ebc99710bc25553d038448c?family=Engind);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Engind";
src: url("https://db.onlinewebfonts.com/t/46bfb8990ebc99710bc25553d038448c.eot");
src: url("https://db.onlinewebfonts.com/t/46bfb8990ebc99710bc25553d038448c.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/46bfb8990ebc99710bc25553d038448c.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/46bfb8990ebc99710bc25553d038448c.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/46bfb8990ebc99710bc25553d038448c.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/46bfb8990ebc99710bc25553d038448c.svg#Engind")format("svg");
}
2CSS rules to specify fonts
font-family: "Engind";
demo
90px
Sample Text:
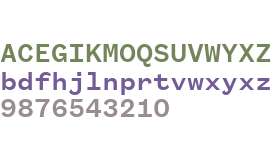
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Engind is a trademark of Mabhal Studio
Explanation:
Script Font
License:
This Font is Personal Use (Demo). No Commercial Use Allowed!-CONTACT ME before any Promotional or Commercial Use! email: mabhalstudio@gmail.com
Copyright:
Engind (Mabhal Studio). 2020. All Rights Reserved
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Engind is a trademark of Mabhal Studio
Explanation:
Script Font
License:
This Font is Personal Use (Demo). No Commercial Use Allowed!-CONTACT ME before any Promotional or Commercial Use! email: mabhalstudio@gmail.com
Copyright:
Engind (Mabhal Studio). 2020. All Rights Reserved
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
-
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z