Mayberry W02 Medium Italic Fonts Free Downloads
Download Formats
Version : 1.1
Style : WGL Medium Italic
Size : 53.75 Kbps
Update : Thu, 12 Oct 2017 01:53:24 +0800
Author : Steve Matteson
Use on the webTotal Use [ 5443 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/46f71760375b5eabfd2dfc044dcfd706?family=Mayberry+W02+Medium+Italic" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/46f71760375b5eabfd2dfc044dcfd706?family=Mayberry+W02+Medium+Italic);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Mayberry W02 Medium Italic";
src: url("https://db.onlinewebfonts.com/t/46f71760375b5eabfd2dfc044dcfd706.eot");
src: url("https://db.onlinewebfonts.com/t/46f71760375b5eabfd2dfc044dcfd706.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/46f71760375b5eabfd2dfc044dcfd706.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/46f71760375b5eabfd2dfc044dcfd706.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/46f71760375b5eabfd2dfc044dcfd706.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/46f71760375b5eabfd2dfc044dcfd706.svg#Mayberry W02 Medium Italic")format("svg");
}
2CSS rules to specify fonts
font-family: "Mayberry W02 Medium Italic";
demo
90px
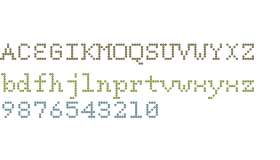
Sample Text:
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Mayberry is a trademark of Ascender Corporation and may be registered in certain jurisdictions.
Explanation:
Mayberry Pro font family. An extensive family with 14 fonts, Mayberry was initially designed by Steve Matteson to emulate the technical behavior of Tiresias for use in set top TV devices and user interfaces. Mayberry Pro is a significant upgrade with true italics and a range of weights to provide the highest quality and readability on low resolution devices, while also featuring a range of OpenType features that will appeal to creative professionals.Mayberry Pro is a slightly condensed humanist sans serif which allows for more readable text in a narrower column. Open counters and upright stress help keep the design readable at low resolutions. A significant amount of care has been given to design subtleties which are the hallmark of a good type design.The Mayberry Pro character set supports Central and Eastern European, Turkish and Baltic. Mayberry also includes a slashed zero for use where absolute distinction between 'O' and zero is a concern. Also included are typographic features such as superior and inferior numbers, fractions for use with applications that provide advanced OpenType typographic support. A set of closed captioning symbols and arrows add to the font's versatility in interface design.
License:
This font software is the valuable property of Ascender Corporation and/or its suppliers and its use by you is covered under the terms of a license agreement. This font software is licensed to you by Ascender Corporation for your personal or business use on up to five personal computers. You may not use this font software on more than five personal computers unless you have obtained a license from Ascender to do so. Except as specifically permitted by the license, you may not copy this font software.If you have any questions, please review the license agreement you received with this font software, and/or contact Ascender Corporation. Contact Information:Ascender CorporationWeb http://www.ascendercorp.com/
Copyright:
Copyright 2006-2008 Ascender Corporation. All rights reserved.
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Mayberry is a trademark of Ascender Corporation and may be registered in certain jurisdictions.
Explanation:
Mayberry Pro font family. An extensive family with 14 fonts, Mayberry was initially designed by Steve Matteson to emulate the technical behavior of Tiresias for use in set top TV devices and user interfaces. Mayberry Pro is a significant upgrade with true italics and a range of weights to provide the highest quality and readability on low resolution devices, while also featuring a range of OpenType features that will appeal to creative professionals.Mayberry Pro is a slightly condensed humanist sans serif which allows for more readable text in a narrower column. Open counters and upright stress help keep the design readable at low resolutions. A significant amount of care has been given to design subtleties which are the hallmark of a good type design.The Mayberry Pro character set supports Central and Eastern European, Turkish and Baltic. Mayberry also includes a slashed zero for use where absolute distinction between 'O' and zero is a concern. Also included are typographic features such as superior and inferior numbers, fractions for use with applications that provide advanced OpenType typographic support. A set of closed captioning symbols and arrows add to the font's versatility in interface design.
License:
This font software is the valuable property of Ascender Corporation and/or its suppliers and its use by you is covered under the terms of a license agreement. This font software is licensed to you by Ascender Corporation for your personal or business use on up to five personal computers. You may not use this font software on more than five personal computers unless you have obtained a license from Ascender to do so. Except as specifically permitted by the license, you may not copy this font software.If you have any questions, please review the license agreement you received with this font software, and/or contact Ascender Corporation. Contact Information:Ascender CorporationWeb http://www.ascendercorp.com/
Copyright:
Copyright 2006-2008 Ascender Corporation. All rights reserved.
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
- -
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
- Mayberry W02 Black Italic
 Size 44.48 Kbps|Version : 1.1|Company : Ascender Corporation|Downloads : 4862
Size 44.48 Kbps|Version : 1.1|Company : Ascender Corporation|Downloads : 4862 - Mayberry W02 Black
 Size 44.49 Kbps|Version : 1.1|Company : Ascender Corporation|Downloads : 21415
Size 44.49 Kbps|Version : 1.1|Company : Ascender Corporation|Downloads : 21415 - Mayberry W02 Extrabold Italic
 Size 45.13 Kbps|Version : 1.1|Company : Ascender Corporation|Downloads : 6736
Size 45.13 Kbps|Version : 1.1|Company : Ascender Corporation|Downloads : 6736 - Mayberry W02 Extrabold
 Size 44.93 Kbps|Version : 1.1|Company : Ascender Corporation|Downloads : 22530
Size 44.93 Kbps|Version : 1.1|Company : Ascender Corporation|Downloads : 22530 - Mayberry W02 Bold Italic
 Size 49.24 Kbps|Version : 1.1|Company : Ascender Corporation|Downloads : 4530
Size 49.24 Kbps|Version : 1.1|Company : Ascender Corporation|Downloads : 4530
empty off player technics ui
photo
242 shocked
Touch and scroll
Dice square with a dot or button with a circle inside
cross circle
Short tail arrow
close
Parking lot
File solid
news
19
next
News dynamic X
expression ematical greater than equal
asd
close
candles fire noel
Saxophone
accurate
Arrow right
fries
Icon making template voltmeter
down