Stitch & Bitch Fonts Free Downloads
Download Formats
Use on the webTotal Use [ 4738 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/5166454c2adc58d6c07fd1e5a78a2a7f?family=Stitch+%26+Bitch" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/5166454c2adc58d6c07fd1e5a78a2a7f?family=Stitch+%26+Bitch);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Stitch & Bitch";
src: url("https://db.onlinewebfonts.com/t/5166454c2adc58d6c07fd1e5a78a2a7f.eot");
src: url("https://db.onlinewebfonts.com/t/5166454c2adc58d6c07fd1e5a78a2a7f.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/5166454c2adc58d6c07fd1e5a78a2a7f.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/5166454c2adc58d6c07fd1e5a78a2a7f.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/5166454c2adc58d6c07fd1e5a78a2a7f.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/5166454c2adc58d6c07fd1e5a78a2a7f.svg#Stitch & Bitch")format("svg");
}
2CSS rules to specify fonts
font-family: "Stitch & Bitch";
demo
90px
Sample Text:
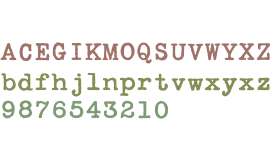
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
freeware by Ray Larabie 1997 - distribute freely.
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
freeware by Ray Larabie 1997 - distribute freely.
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
- -
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
LOG file format
tencent weibo easy.net
Skate
clock
TETE air conditioning cleaning
rake ing
brightness low
Trailer
key stand
google plus square
left point cube arrow
guahaozhongxin
switzerland
ios football outline
seek
font rhuoche
brief introduction
bubble
Kinect
health care medicine hospital doctor hand
oredeng up
Micro Amoy Number
Icons email
od jrdj