Phosphorus Sulphide Fonts Free Downloads
Download Formats
Version : 1.0; 2001; initial release
Style : Regular
Size : 42.5 Kbps
Update : Wed, 07 Oct 2015 04:40:17 +0800
Author : Derek Vogelpohl
Use on the webTotal Use [ 5835 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/51a626397485b6adfae5590e94d5d461?family=Phosphorus+Sulphide" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/51a626397485b6adfae5590e94d5d461?family=Phosphorus+Sulphide);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Phosphorus Sulphide";
src: url("https://db.onlinewebfonts.com/t/51a626397485b6adfae5590e94d5d461.eot");
src: url("https://db.onlinewebfonts.com/t/51a626397485b6adfae5590e94d5d461.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/51a626397485b6adfae5590e94d5d461.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/51a626397485b6adfae5590e94d5d461.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/51a626397485b6adfae5590e94d5d461.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/51a626397485b6adfae5590e94d5d461.svg#Phosphorus Sulphide")format("svg");
}
2CSS rules to specify fonts
font-family: "Phosphorus Sulphide";
demo
90px
Sample Text:
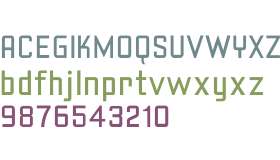
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Phosphorus Sulphide is a trademark of the Apostrophic Laboratories.
Explanation:
Designed by Derek Vogelpohl. Copyright (c) Apostrophic Laboratories, 2001. All rights reserved.
License:
Copyright:
Designed by Derek Vogelpohl. Copyright (c) Apostrophic Laboratories, 2001. All rights reserved.
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Phosphorus Sulphide is a trademark of the Apostrophic Laboratories.
Explanation:
Designed by Derek Vogelpohl. Copyright (c) Apostrophic Laboratories, 2001. All rights reserved.
License:
Copyright:
Designed by Derek Vogelpohl. Copyright (c) Apostrophic Laboratories, 2001. All rights reserved.
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
-
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z