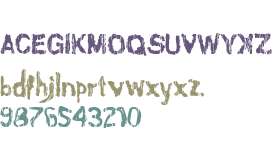
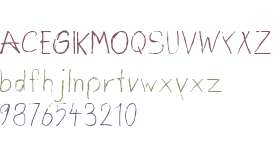
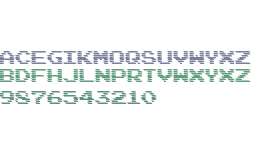
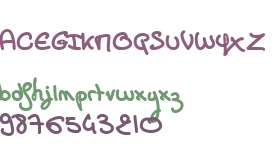
Happy brown cat V2 Fonts Free Downloads
Download Formats
Use on the webTotal Use [ 5889 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/599d64f89c4af4b0643a04d4817c527d?family=Happy+brown+cat+V2" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/599d64f89c4af4b0643a04d4817c527d?family=Happy+brown+cat+V2);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Happy brown cat V2";
src: url("https://db.onlinewebfonts.com/t/599d64f89c4af4b0643a04d4817c527d.eot");
src: url("https://db.onlinewebfonts.com/t/599d64f89c4af4b0643a04d4817c527d.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/599d64f89c4af4b0643a04d4817c527d.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/599d64f89c4af4b0643a04d4817c527d.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/599d64f89c4af4b0643a04d4817c527d.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/599d64f89c4af4b0643a04d4817c527d.svg#Happy brown cat V2")format("svg");
}
2CSS rules to specify fonts
font-family: "Happy brown cat V2";
demo
90px
Sample Text:
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
t
e
x
t
e
x
t
glyphs
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
- 9
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- .
- ,
- +
- -
- !
- ?
- '
- :
- ;
- =
- a
- b
- c
- d
- e
- f
- g
- h
- i
- j
- k
- l
- m
- Happy brown cat V1
 Size 42.12 Kbps|Version : |Company : |Downloads : 2561
Size 42.12 Kbps|Version : |Company : |Downloads : 2561
Expansion server
Kmail logo landing
Node selection
tennis
collect
shopping cart minus
Fireworks 0
singer
r
compass navigation arrow direction gps west east north south
cam camera video record media device camcorder stand tripod
Water
content paste
delete
cupcake muffin cake dessert sweet
Audio file
Waiter Falling
bangding
Amplification
demo download
backward music back previous rewind control
Note
j
Wallet security