Cutewritten Regular Fonts Free Downloads
Download Formats
Version : 001.001
Style : Regular
Size : 11.31 Kbps
Update : Sat, 25 Feb 2023 19:43:56 +0800
Author :
Use on the webTotal Use [ 4823 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/60525a7046e17cc8ac879f7c6b747441?family=Cutewritten+Regular" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/60525a7046e17cc8ac879f7c6b747441?family=Cutewritten+Regular);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Cutewritten Regular";
src: url("https://db.onlinewebfonts.com/t/60525a7046e17cc8ac879f7c6b747441.eot");
src: url("https://db.onlinewebfonts.com/t/60525a7046e17cc8ac879f7c6b747441.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/60525a7046e17cc8ac879f7c6b747441.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/60525a7046e17cc8ac879f7c6b747441.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/60525a7046e17cc8ac879f7c6b747441.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/60525a7046e17cc8ac879f7c6b747441.svg#Cutewritten Regular")format("svg");
}
2CSS rules to specify fonts
font-family: "Cutewritten Regular";
demo
90px
Sample Text:
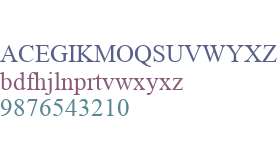
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
Created with Calligraphr.com
License:
Copyright:
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
Created with Calligraphr.com
License:
Copyright:
t
e
x
t
e
x
t
glyphs
- !
- "
- '
- ,
- .
- :
- ;
- ?
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
- a
- b
- c
- d
- e
- f
- g
- h
- i
- j
- k
- l
- m
- n
- o
- p
- q
- r
- s
- t
- u
- v
- w
- x
Stop time
times circle
heart
Sales center
location pin marker gps map optimization place
circle loop refresh reload connecting
flight orderresult cup
File
Download
solid
View Properties
Add new fields
Cloud queue
shawarma food fastfood fast grill meat twister
letters
Menu ic txb
schedule
Add document
windy
Magnete
003 home
theme
hipo
wifi