Happy Love Fonts Free Downloads
Download Formats
Use on the webTotal Use [ 5058 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/686579ec78b3de7fe0f22d8adbce998e?family=Happy+Love" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/686579ec78b3de7fe0f22d8adbce998e?family=Happy+Love);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Happy Love";
src: url("https://db.onlinewebfonts.com/t/686579ec78b3de7fe0f22d8adbce998e.eot");
src: url("https://db.onlinewebfonts.com/t/686579ec78b3de7fe0f22d8adbce998e.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/686579ec78b3de7fe0f22d8adbce998e.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/686579ec78b3de7fe0f22d8adbce998e.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/686579ec78b3de7fe0f22d8adbce998e.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/686579ec78b3de7fe0f22d8adbce998e.svg#Happy Love")format("svg");
}
2CSS rules to specify fonts
font-family: "Happy Love";
demo
90px
Sample Text:
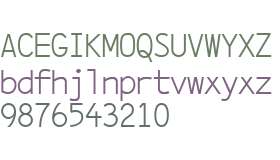
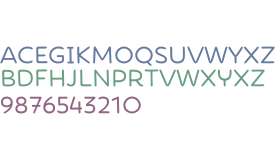
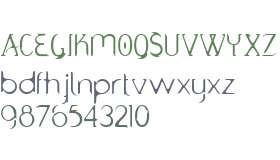
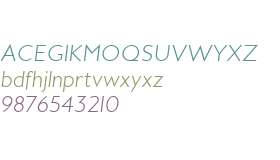
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
letterpen
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
letterpen
t
e
x
t
e
x
t
glyphs
- !
- ”
- #
- $
- %
- &
- ’
- (
- )
- *
- +
- ,
- -
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- Å
- B
- Ç
- D
- Ë
- F
- G
- H
- Ï
- J
- K
- L
- M
- Ñ
- Ø
- P
- Q
- R
- S
- T
- Ü
- V
- W
- X
- Ÿ
- Z
font fangda
Medicine bottle
gezico f erweiflashgundongliezhutu
haiguan
ln call
dumbbell
sign out
application right
trash
guanyu
christmas tree
zixun
Opening Hours
After the expansion of the expression Icon
Instant design service
Class Q amp A
New citizens for convenience
Male hair mall orange
Bottle
Sand watch with content falling inside
Electric appliance plug
Beer
video
tucao