Cobb Fonts Free Downloads
Download Formats
Version : Converted from c:windowsfontfactCOBB.FF1 by ALLTYPE
Style : Regular
Size : 30.05 Kbps
Update : Sat, 19 Dec 2015 19:33:49 +0800
Author :
TAG's :
Use on the webTotal Use [ 6660 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/6c10a6afbc4f77f92d67631221e439bf?family=Cobb" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/6c10a6afbc4f77f92d67631221e439bf?family=Cobb);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Cobb";
src: url("https://db.onlinewebfonts.com/t/6c10a6afbc4f77f92d67631221e439bf.eot");
src: url("https://db.onlinewebfonts.com/t/6c10a6afbc4f77f92d67631221e439bf.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/6c10a6afbc4f77f92d67631221e439bf.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/6c10a6afbc4f77f92d67631221e439bf.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/6c10a6afbc4f77f92d67631221e439bf.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/6c10a6afbc4f77f92d67631221e439bf.svg#Cobb")format("svg");
}
2CSS rules to specify fonts
font-family: "Cobb";
demo
90px
Sample Text:
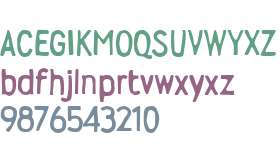
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
Copyright 1991, Atech Software, Carlsbad CA
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
Copyright 1991, Atech Software, Carlsbad CA
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
- -
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
- Cobb Regular
 Size 28.21 Kbps|Version : Altsys Metamorphosis:2/27/95|Company : |Downloads : 1531
Size 28.21 Kbps|Version : Altsys Metamorphosis:2/27/95|Company : |Downloads : 1531