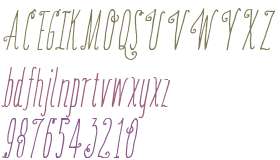
Shoestring SSi Italic Fonts Free Downloads
Download Formats
Version : 001.000
Style : Italic
Size : 33.18 Kbps
Update : Tue, 17 Nov 2015 12:12:36 +0800
Author :
Use on the webTotal Use [ 4757 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/719d823d208e9c732a10decad114b65a?family=Shoestring+SSi+Italic" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/719d823d208e9c732a10decad114b65a?family=Shoestring+SSi+Italic);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Shoestring SSi Italic";
src: url("https://db.onlinewebfonts.com/t/719d823d208e9c732a10decad114b65a.eot");
src: url("https://db.onlinewebfonts.com/t/719d823d208e9c732a10decad114b65a.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/719d823d208e9c732a10decad114b65a.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/719d823d208e9c732a10decad114b65a.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/719d823d208e9c732a10decad114b65a.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/719d823d208e9c732a10decad114b65a.svg#Shoestring SSi Italic")format("svg");
}
2CSS rules to specify fonts
font-family: "Shoestring SSi Italic";
demo
90px
Sample Text:
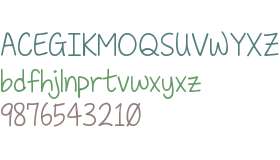
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
Copyright c 1992 Southern Software, Inc. All Rights Reserved
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
Copyright c 1992 Southern Software, Inc. All Rights Reserved
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- ’
- (
- )
- *
- +
- ,
- -
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
- Shoestring SSi
 Size 32.17 Kbps|Version : 001.000|Company : |Downloads : 2581
Size 32.17 Kbps|Version : 001.000|Company : |Downloads : 2581
nvshen
stationery
My Order
train engine toy locomotive steam
daily management
eyedropper
do transpond
Wrapped
Snowflake
fangdajing
north direction
Pending treatment
codepen,brand
Rectangular Flag
Menu o
Speaker Mute
Right
Cell divided into two vertical areas
Selected
Fulfillment
Welfare club
enlarge
s Order form
coffee pot