Sweet Life Fonts Free Downloads
Download Formats
Use on the webTotal Use [ 4039 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/750869164f74475b27d34a933e7a7e15?family=Sweet+Life" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/750869164f74475b27d34a933e7a7e15?family=Sweet+Life);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Sweet Life";
src: url("https://db.onlinewebfonts.com/t/750869164f74475b27d34a933e7a7e15.eot");
src: url("https://db.onlinewebfonts.com/t/750869164f74475b27d34a933e7a7e15.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/750869164f74475b27d34a933e7a7e15.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/750869164f74475b27d34a933e7a7e15.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/750869164f74475b27d34a933e7a7e15.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/750869164f74475b27d34a933e7a7e15.svg#Sweet Life")format("svg");
}
2CSS rules to specify fonts
font-family: "Sweet Life";
demo
90px
Sample Text:
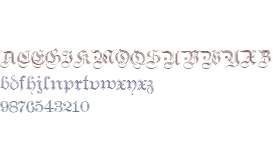
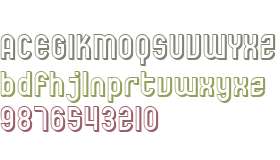
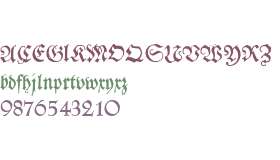
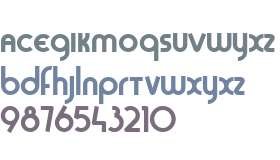
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
Created by User's name with Font.My (http://font.my)
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
Created by User's name with Font.My (http://font.my)
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
- -
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
Remove User
fx
phonenumber
Law of choice
Bus bus1
bankruptcy bankrupt man
eye disabled
flight mode plane aeroplane signal air
reading lamp
interaction
ideal
flag
follow up
instrument
Helmet
Cornet fish shape
skype
Group bee mailbox Icon
Saint Petersburg metro logo
Gas Stove
sett big
Commodity special subject
Exit door symbol
Brushing teeth