VTKS CLASSIC Fonts Free Downloads
Download Formats
Version : 1.00 February 19, 2010, initial release
Style : Regular
Size : 294.3 Kbps
Update : Mon, 21 Dec 2015 06:16:43 +0800
Author : douglas vitkauskas
Use on the webTotal Use [ 4781 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/7647a4f3b9f11a2c0bd7a707cd0debe5?family=VTKS+CLASSIC" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/7647a4f3b9f11a2c0bd7a707cd0debe5?family=VTKS+CLASSIC);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "VTKS CLASSIC";
src: url("https://db.onlinewebfonts.com/t/7647a4f3b9f11a2c0bd7a707cd0debe5.eot");
src: url("https://db.onlinewebfonts.com/t/7647a4f3b9f11a2c0bd7a707cd0debe5.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/7647a4f3b9f11a2c0bd7a707cd0debe5.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/7647a4f3b9f11a2c0bd7a707cd0debe5.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/7647a4f3b9f11a2c0bd7a707cd0debe5.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/7647a4f3b9f11a2c0bd7a707cd0debe5.svg#VTKS CLASSIC")format("svg");
}
2CSS rules to specify fonts
font-family: "VTKS CLASSIC";
demo
90px
Sample Text:
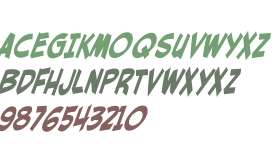
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
VTKS CLASSIC is a trademark of DOUGLAS VITKAUSKAS.
Explanation:
Copyright (c) 2010 by DOUGLAS VITKAUSKAS. All rights reserved.
License:
Copyright:
Copyright (c) 2010 by DOUGLAS VITKAUSKAS. All rights reserved.
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
VTKS CLASSIC is a trademark of DOUGLAS VITKAUSKAS.
Explanation:
Copyright (c) 2010 by DOUGLAS VITKAUSKAS. All rights reserved.
License:
Copyright:
Copyright (c) 2010 by DOUGLAS VITKAUSKAS. All rights reserved.
t
e
x
t
e
x
t
glyphs
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
- a
- b
- c
- d
- e
- f
- g
- h
- i
- j
- k
- l
- m
- n
- o
- p
- q
- r
- s
- t
- u
Right
list
gezico p chaxuntiaojian
submit
left
Painter easel with square canvas
syj
Mobile phone recharge
speaker
me
walrus mask
upload
search
Group bees use the recharge card to access the Internet
Share tx weibo
folder
Cabin house outline
lips
graphical
Proprietary cloud
tipbox queren
I am at the scene
sale
quality control