Air W00 Comp Ultra Lt Fonts Free Downloads
Download Formats
Version : 1.00
Style : Regular
Size : 157.96 Kbps
Update : Sat, 16 Jan 2016 13:53:56 +0800
Author : Neil Summerour
Use on the webTotal Use [ 6955 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/7aca1e1c9a0cf27b40dcf31b7b3a6fbc?family=Air+W00+Comp+Ultra+Lt" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/7aca1e1c9a0cf27b40dcf31b7b3a6fbc?family=Air+W00+Comp+Ultra+Lt);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Air W00 Comp Ultra Lt";
src: url("https://db.onlinewebfonts.com/t/7aca1e1c9a0cf27b40dcf31b7b3a6fbc.eot");
src: url("https://db.onlinewebfonts.com/t/7aca1e1c9a0cf27b40dcf31b7b3a6fbc.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/7aca1e1c9a0cf27b40dcf31b7b3a6fbc.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/7aca1e1c9a0cf27b40dcf31b7b3a6fbc.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/7aca1e1c9a0cf27b40dcf31b7b3a6fbc.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/7aca1e1c9a0cf27b40dcf31b7b3a6fbc.svg#Air W00 Comp Ultra Lt")format("svg");
}
2CSS rules to specify fonts
font-family: "Air W00 Comp Ultra Lt";
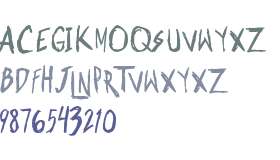
demo
90px
Sample Text:
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Air Compressed-Ultra Light is a trademark of Neil Summerour.
Explanation:
Copyright (c) 2011 by Neil Summerour. All rights reserved.
License:
Copyright:
Copyright (c) 2011 by Neil Summerour. All rights reserved.
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Air Compressed-Ultra Light is a trademark of Neil Summerour.
Explanation:
Copyright (c) 2011 by Neil Summerour. All rights reserved.
License:
Copyright:
Copyright (c) 2011 by Neil Summerour. All rights reserved.
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
- -
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z