Berling Antiqua Fonts Free Downloads
Download Formats
Version : 1.10
Style : Regular
Size : 196.93 Kbps
Update : Thu, 22 Oct 2015 20:36:58 +0800
Author : Karl Erik Forsberg
Use on the webTotal Use [ 3643 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/7be2b3a0a00f743ee62fe8fb10da5cd3?family=Berling+Antiqua" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/7be2b3a0a00f743ee62fe8fb10da5cd3?family=Berling+Antiqua);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Berling Antiqua";
src: url("https://db.onlinewebfonts.com/t/7be2b3a0a00f743ee62fe8fb10da5cd3.eot");
src: url("https://db.onlinewebfonts.com/t/7be2b3a0a00f743ee62fe8fb10da5cd3.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/7be2b3a0a00f743ee62fe8fb10da5cd3.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/7be2b3a0a00f743ee62fe8fb10da5cd3.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/7be2b3a0a00f743ee62fe8fb10da5cd3.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/7be2b3a0a00f743ee62fe8fb10da5cd3.svg#Berling Antiqua")format("svg");
}
2CSS rules to specify fonts
font-family: "Berling Antiqua";
demo
90px
Sample Text:
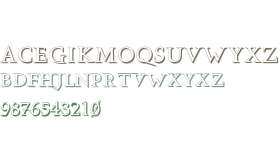
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Berling Antiqua is a trademark of Verbum AB.
Explanation:
Berling was designed by Swedish calligrapher and typographer Karl Erik Forsberg and issued in 1951 by the Berlingska Stilgjuteriet foundry of Lund. The design features of Berling lend itself to minimum interruption in the flow of reading, making it an ideal choice for book setting.
License:
NOTIFICATION OF LICENSE AGREEMENT This typeface is the property of Agfa Monotype Corporation (AMT) and its use by you is covered under the terms of a license agreement. You have obtained this typeface software either directly from AMT or together with software distributed by one of the licencees of AMT. This software is a valuable asset of AMT. Unless you have entered into a specific license agreement granting you additional rights, your use of this software is limited to use on up to five (5) workstation for your own publishing use. You may not copy or distribute this software. If you have any questions concerning your rights you should review the license agreement you received with the software or contact AMT for a copy of the license agreement. Agfa Monotype can be contacted at: USA 847-718-0400 UK 44(0)1737 765959 For license terms and usage rights, please visit our web site at:www.agfamonotype.com/html/type/license.htmlLizenzbedingungen und Nutzungsrechte finden Sie auf unserer Webseite:www.agfamonotype.com/html/type/license.htmlPour plus d'informations concernant les droits d'utilisation et les questions contractuelles, veuillez consultez notre site:www.agfamonotype.com/html/type/license.htmlPara obtener informacin acerca de los trminos de licencia y los derechos de uso, visite nuestro sitio en el Web en:www.agfamonotype.com/html/type/license.htmlPer le condizioni contrattuali ed i diritti d'uso, visitate il nostro sito web all'indirizzo:www.agfamonotype.com/html/type/license.html
Copyright:
Digitized data 1999 - 2001 AGFA Monotype Corporation. All rights reserved.
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Berling Antiqua is a trademark of Verbum AB.
Explanation:
Berling was designed by Swedish calligrapher and typographer Karl Erik Forsberg and issued in 1951 by the Berlingska Stilgjuteriet foundry of Lund. The design features of Berling lend itself to minimum interruption in the flow of reading, making it an ideal choice for book setting.
License:
NOTIFICATION OF LICENSE AGREEMENT This typeface is the property of Agfa Monotype Corporation (AMT) and its use by you is covered under the terms of a license agreement. You have obtained this typeface software either directly from AMT or together with software distributed by one of the licencees of AMT. This software is a valuable asset of AMT. Unless you have entered into a specific license agreement granting you additional rights, your use of this software is limited to use on up to five (5) workstation for your own publishing use. You may not copy or distribute this software. If you have any questions concerning your rights you should review the license agreement you received with the software or contact AMT for a copy of the license agreement. Agfa Monotype can be contacted at: USA 847-718-0400 UK 44(0)1737 765959 For license terms and usage rights, please visit our web site at:www.agfamonotype.com/html/type/license.htmlLizenzbedingungen und Nutzungsrechte finden Sie auf unserer Webseite:www.agfamonotype.com/html/type/license.htmlPour plus d'informations concernant les droits d'utilisation et les questions contractuelles, veuillez consultez notre site:www.agfamonotype.com/html/type/license.htmlPara obtener informacin acerca de los trminos de licencia y los derechos de uso, visite nuestro sitio en el Web en:www.agfamonotype.com/html/type/license.htmlPer le condizioni contrattuali ed i diritti d'uso, visitate il nostro sito web all'indirizzo:www.agfamonotype.com/html/type/license.html
Copyright:
Digitized data 1999 - 2001 AGFA Monotype Corporation. All rights reserved.
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
-
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
- Berling Antiqua Bold Italic
 Size 93.67 Kbps|Version : 1.10|Company : Verbum AB|Downloads : 5277
Size 93.67 Kbps|Version : 1.10|Company : Verbum AB|Downloads : 5277 - Berling Antiqua Bold
 Size 128.96 Kbps|Version : 1.10|Company : Verbum AB|Downloads : 6553
Size 128.96 Kbps|Version : 1.10|Company : Verbum AB|Downloads : 6553 - Berling Antiqua Italic
 Size 139.48 Kbps|Version : 1.10|Company : Verbum AB|Downloads : 5284
Size 139.48 Kbps|Version : 1.10|Company : Verbum AB|Downloads : 5284
Schedule p
release
up arrow
Micro takeaway
camera lens
Print
Flamenco dancing silhouette of a woman
Search
Zoom Out
headset
s l
dollar bag sack fortune richness
Member V
Collection
Settings tools cross in circular button
Address
Location
Ios trash outline
Icon
checkboxes lines check
No internet connection sign of phone interface
Drop down
Sports football
Refresh