basm Italic Fonts Free Downloads
Download Formats
Use on the webTotal Use [ 5543 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/807be4d8cdd4b1418109cb115df715dd?family=basm+Italic" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/807be4d8cdd4b1418109cb115df715dd?family=basm+Italic);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "basm Italic";
src: url("https://db.onlinewebfonts.com/t/807be4d8cdd4b1418109cb115df715dd.eot");
src: url("https://db.onlinewebfonts.com/t/807be4d8cdd4b1418109cb115df715dd.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/807be4d8cdd4b1418109cb115df715dd.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/807be4d8cdd4b1418109cb115df715dd.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/807be4d8cdd4b1418109cb115df715dd.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/807be4d8cdd4b1418109cb115df715dd.svg#basm Italic")format("svg");
}
2CSS rules to specify fonts
font-family: "basm Italic";
demo
90px
Sample Text:
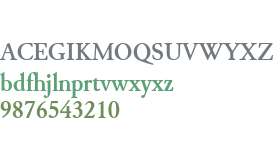
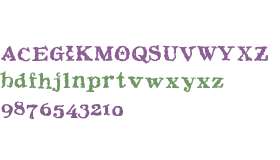
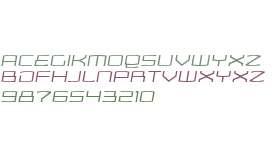
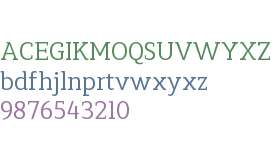
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
2000 miguel BASM visser all rights reserved miguel@pulse.nl
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
2000 miguel BASM visser all rights reserved miguel@pulse.nl
t
e
x
t
e
x
t
glyphs
- !
- +
- ,
- ‐
- .
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- <
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
- a
- b
- c
- d
- e
- f
- g
- h
- i
- j
- k
- l
briefcase
Property
apartment
Moon phase symbol with craters
mytender
Bearish
set up
Hand lizard o
github
point of interest interest point venue spot place location site
Airplane flight in circle around Earth
PhoneCallTask
wire rod
Guidelines
bluetooth
August 18 daily calendar page interface symbol
Congzi
Upload the cloud
shi
Collection
tablet
location
wi fi
Magical Santa Claus