Doctor Soos Light Fonts Free Downloads
Download Formats
Use on the webTotal Use [ 5656 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/8593274c46a82ae2cfad43d35bdbda1f?family=Doctor+Soos+Light" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/8593274c46a82ae2cfad43d35bdbda1f?family=Doctor+Soos+Light);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Doctor Soos Light";
src: url("https://db.onlinewebfonts.com/t/8593274c46a82ae2cfad43d35bdbda1f.eot");
src: url("https://db.onlinewebfonts.com/t/8593274c46a82ae2cfad43d35bdbda1f.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/8593274c46a82ae2cfad43d35bdbda1f.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/8593274c46a82ae2cfad43d35bdbda1f.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/8593274c46a82ae2cfad43d35bdbda1f.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/8593274c46a82ae2cfad43d35bdbda1f.svg#Doctor Soos Light")format("svg");
}
2CSS rules to specify fonts
font-family: "Doctor Soos Light";
demo
90px
Sample Text:
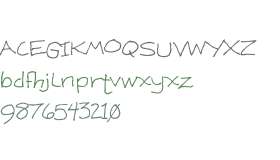
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
-
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z