C851-Roman-Heavy-Italic Fonts Free Downloads
Download Formats
Version : 1.0 20-10-2002
Style : Italic
Size : 51.05 Kbps
Update : Fri, 04 Dec 2015 07:40:29 +0800
Author : SoftMaker Software GmbH
Use on the webTotal Use [ 5951 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/8841dcbce631f55707971d0ff487b18f?family=C851-Roman-Heavy-Italic" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/8841dcbce631f55707971d0ff487b18f?family=C851-Roman-Heavy-Italic);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "C851-Roman-Heavy-Italic";
src: url("https://db.onlinewebfonts.com/t/8841dcbce631f55707971d0ff487b18f.eot");
src: url("https://db.onlinewebfonts.com/t/8841dcbce631f55707971d0ff487b18f.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/8841dcbce631f55707971d0ff487b18f.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/8841dcbce631f55707971d0ff487b18f.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/8841dcbce631f55707971d0ff487b18f.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/8841dcbce631f55707971d0ff487b18f.svg#C851-Roman-Heavy-Italic")format("svg");
}
2CSS rules to specify fonts
font-family: "C851-Roman-Heavy-Italic";
demo
90px
Sample Text:
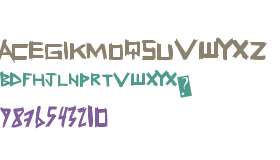
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
The typeface name is a trademark owned by SoftMaker Software GmbH and/or its licensors and may be registered in certain jurisdictions.
Explanation:
License:
Copyright:
Copyright SoftMaker Software GmbH and its licensors
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
The typeface name is a trademark owned by SoftMaker Software GmbH and/or its licensors and may be registered in certain jurisdictions.
Explanation:
License:
Copyright:
Copyright SoftMaker Software GmbH and its licensors
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
- -
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
- C851-Roman-Heavy-Regular
 Size 51.65 Kbps|Version : 1.0 20-10-2002|Company : SoftMaker Software GmbH|Downloads : 2243
Size 51.65 Kbps|Version : 1.0 20-10-2002|Company : SoftMaker Software GmbH|Downloads : 2243
After a day of clicks
Administrator search o
cancel
Status Report
renovation
Baby in mother uterus
QQkongjian
foper
Combustible gas detector
earth
Iconfont svgclassifyselect
like
Google Glass logo
Remove large
Sauce sauce
contact account user default male
right
NextBox
Fork, knife and spoon utensils
Pheed logo
Three Dollar symbols
code dev development
Music album
font tongzhi