WeekendWebSCAlt Fonts Free Downloads
Download Formats
Use on the webTotal Use [ 6503 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/8c839c679052abf1c01679998d54442a?family=WeekendWebSCAlt" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/8c839c679052abf1c01679998d54442a?family=WeekendWebSCAlt);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "WeekendWebSCAlt";
src: url("https://db.onlinewebfonts.com/t/8c839c679052abf1c01679998d54442a.eot");
src: url("https://db.onlinewebfonts.com/t/8c839c679052abf1c01679998d54442a.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/8c839c679052abf1c01679998d54442a.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/8c839c679052abf1c01679998d54442a.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/8c839c679052abf1c01679998d54442a.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/8c839c679052abf1c01679998d54442a.svg#WeekendWebSCAlt")format("svg");
}
2CSS rules to specify fonts
font-family: "WeekendWebSCAlt";
demo
90px
Sample Text:
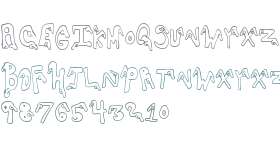
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
Copyright 2001 Pieter van Rosmalen. Published by GarageFonts USA 301-879-6955 www.garagefonts.com
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
Copyright 2001 Pieter van Rosmalen. Published by GarageFonts USA 301-879-6955 www.garagefonts.com
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
- -
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z