Laser Wolf Semi-Italic Fonts Free Downloads
Download Formats
Version : 1.0; 2017
Style : Semi-Italic
Size : 29.54 Kbps
Update : Mon, 24 May 2021 09:58:36 +0800
Author : Daniel Zadorozny
Use on the webTotal Use [ 6137 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/8f782677249a6876075c89bc45ee92c1?family=Laser+Wolf+Semi-Italic" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/8f782677249a6876075c89bc45ee92c1?family=Laser+Wolf+Semi-Italic);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Laser Wolf Semi-Italic";
src: url("https://db.onlinewebfonts.com/t/8f782677249a6876075c89bc45ee92c1.eot");
src: url("https://db.onlinewebfonts.com/t/8f782677249a6876075c89bc45ee92c1.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/8f782677249a6876075c89bc45ee92c1.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/8f782677249a6876075c89bc45ee92c1.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/8f782677249a6876075c89bc45ee92c1.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/8f782677249a6876075c89bc45ee92c1.svg#Laser Wolf Semi-Italic")format("svg");
}
2CSS rules to specify fonts
font-family: "Laser Wolf Semi-Italic";
demo
90px
Sample Text:
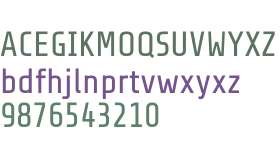
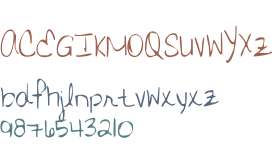
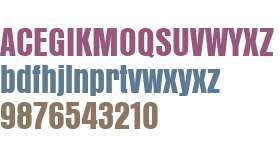
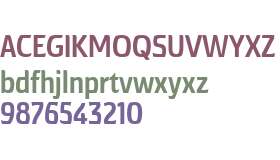
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
2017 Iconian Fonts - www.iconian.com
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
2017 Iconian Fonts - www.iconian.com
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
- -
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
worldx
Strawberry
Mens sweats
Refresh
shebieyichangguanli
home page
configure
set glass
With old change new icon
folder open
cube
ghost
finance trade business charge funds flow
set up
12
Internet explorer
Baas blockchain service
black like
make complaints
fermentation
arrow turn left
i blue
round choice radiobutton ui
Store list screening