flamez by marioz Fonts Free Downloads
Download Formats
Use on the webTotal Use [ 6593 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/95ded6dbb7254db2b553594d9086e5a6?family=flamez+by+marioz" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/95ded6dbb7254db2b553594d9086e5a6?family=flamez+by+marioz);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "flamez by marioz";
src: url("https://db.onlinewebfonts.com/t/95ded6dbb7254db2b553594d9086e5a6.eot");
src: url("https://db.onlinewebfonts.com/t/95ded6dbb7254db2b553594d9086e5a6.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/95ded6dbb7254db2b553594d9086e5a6.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/95ded6dbb7254db2b553594d9086e5a6.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/95ded6dbb7254db2b553594d9086e5a6.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/95ded6dbb7254db2b553594d9086e5a6.svg#flamez by marioz")format("svg");
}
2CSS rules to specify fonts
font-family: "flamez by marioz";
demo
90px
Sample Text:
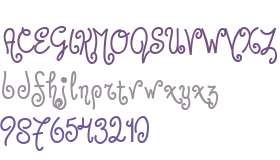
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
marioz fonts Trademark of www.marioz.gr.
Explanation:
License:
Copyright:
Typeface www.marioz.gr. 2006. All Rights Reserved
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
marioz fonts Trademark of www.marioz.gr.
Explanation:
License:
Copyright:
Typeface www.marioz.gr. 2006. All Rights Reserved
t
e
x
t
e
x
t
glyphs
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
- a
- b
- c
- d
- e
- f
- g
- h
- i
- j
- k
- l
- m
- n
- o
- p
- q
- r
- s
- t
- u
- v
- w
- x
- y
- z
up forward direction upload
ic search history
Male standing beside a question mark
architecture building construction estate home house structure
wire and plug
cards
Social linkedin circular button
family
Aspect ratio
stop
Charging station
Icon upload
having dinner
time
twitter
down
seventy five ic
system right ico settings
sun thunder
Sina Weibo
Gold Street Service
Smiling emoticon face in a square
Change a lot
Order add buttom