Stargazer V1 Fonts Free Downloads
Download Formats
Use on the webTotal Use [ 6995 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/96069a0135284eff3090c150b349328c?family=Stargazer+V1" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/96069a0135284eff3090c150b349328c?family=Stargazer+V1);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Stargazer V1";
src: url("https://db.onlinewebfonts.com/t/96069a0135284eff3090c150b349328c.eot");
src: url("https://db.onlinewebfonts.com/t/96069a0135284eff3090c150b349328c.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/96069a0135284eff3090c150b349328c.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/96069a0135284eff3090c150b349328c.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/96069a0135284eff3090c150b349328c.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/96069a0135284eff3090c150b349328c.svg#Stargazer V1")format("svg");
}
2CSS rules to specify fonts
font-family: "Stargazer V1";
demo
90px
Sample Text:
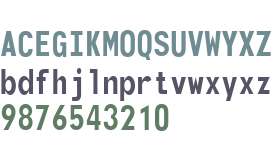
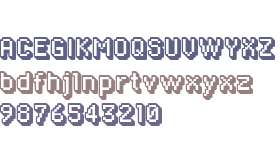
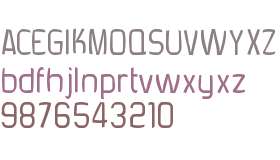
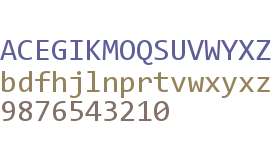
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
Created with the help of MyScriptFont.comCopyright belongs to the Creator.
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
Created with the help of MyScriptFont.comCopyright belongs to the Creator.
t
e
x
t
e
x
t
glyphs
- !
- (
- )
- ,
- -
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- ?
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
- a
- b
- c
- d
- e
- f
- g
- h
- i
- j
- k
- l
- Stargazer
 Size 193.37 Kbps|Version : 1.000|Company : |Downloads : 761
Size 193.37 Kbps|Version : 1.000|Company : |Downloads : 761 - STARGAZER Bold
 Size 38.57 Kbps|Version : 1.00;May 12, 2020;FontCreator 11.5.0.2430 64-bit|Company : |Downloads : 290
Size 38.57 Kbps|Version : 1.00;May 12, 2020;FontCreator 11.5.0.2430 64-bit|Company : |Downloads : 290 - STARGAZER Italic
 Size 40.95 Kbps|Version : 1.00;May 12, 2020;FontCreator 11.5.0.2430 64-bit|Company : |Downloads : 342
Size 40.95 Kbps|Version : 1.00;May 12, 2020;FontCreator 11.5.0.2430 64-bit|Company : |Downloads : 342 - STARGAZER Bold Italic
 Size 41.51 Kbps|Version : 1.00;May 12, 2020;FontCreator 11.5.0.2430 64-bit|Company : |Downloads : 498
Size 41.51 Kbps|Version : 1.00;May 12, 2020;FontCreator 11.5.0.2430 64-bit|Company : |Downloads : 498 - STARGAZER V2
 Size 34.26 Kbps|Version : 1.00 May 9, 2013, initial release|Company : |Downloads : 4605
Size 34.26 Kbps|Version : 1.00 May 9, 2013, initial release|Company : |Downloads : 4605