Rubiks Italic Fonts Free Downloads
Download Formats
Use on the webTotal Use [ 6923 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/9fe17a0fb7a036bb1c8f853f4c78f4a8?family=Rubiks+Italic" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/9fe17a0fb7a036bb1c8f853f4c78f4a8?family=Rubiks+Italic);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Rubiks Italic";
src: url("https://db.onlinewebfonts.com/t/9fe17a0fb7a036bb1c8f853f4c78f4a8.eot");
src: url("https://db.onlinewebfonts.com/t/9fe17a0fb7a036bb1c8f853f4c78f4a8.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/9fe17a0fb7a036bb1c8f853f4c78f4a8.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/9fe17a0fb7a036bb1c8f853f4c78f4a8.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/9fe17a0fb7a036bb1c8f853f4c78f4a8.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/9fe17a0fb7a036bb1c8f853f4c78f4a8.svg#Rubiks Italic")format("svg");
}
2CSS rules to specify fonts
font-family: "Rubiks Italic";
demo
90px
Sample Text:
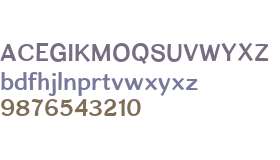
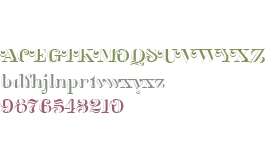
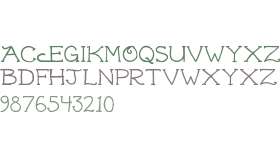
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
From the WSI Font Collection. Digital font data Copyright (c)1996 Weatherly Systems, Inc. All Rights Reserved. Redistribution strictly prohibited.
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
From the WSI Font Collection. Digital font data Copyright (c)1996 Weatherly Systems, Inc. All Rights Reserved. Redistribution strictly prohibited.
t
e
x
t
e
x
t
glyphs
- "
- '
- ,
- .
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
- _
- ¬
- “
- ”
- ‘
- ’
- Rubiks
 Size 21.14 Kbps|Version : Macromedia Fontographer 4.1.5 5/15/98|Company : |Downloads : 2621
Size 21.14 Kbps|Version : Macromedia Fontographer 4.1.5 5/15/98|Company : |Downloads : 2621
Letter C outline of Halloween bone typography
Winner runner arriving to end line
Apple Pie
Small maintenance
Add button
favicon
telephone
hicj tabbarm publish common btn
Foot bath
volume speaker voice maximum media player ui
roasted chicken
font crmchengyuan
snowflake
stats dots
Trophy
Edit empty
Same color food
party decoration
center news
communication
arrow
SFS circle difference
circular
addvertise