Subtitle Bold Fonts Free Downloads
Download Formats
Version : 1.21
Style : Bd
Size : 29.1 Kbps
Update : Thu, 20 Apr 2023 09:11:29 +0800
Author : Cannot Into Space Fonts
Use on the webTotal Use [ 3970 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/a42e3428a110fa9e81babca2135d56ee?family=Subtitle+Bold" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/a42e3428a110fa9e81babca2135d56ee?family=Subtitle+Bold);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Subtitle Bold";
src: url("https://db.onlinewebfonts.com/t/a42e3428a110fa9e81babca2135d56ee.eot");
src: url("https://db.onlinewebfonts.com/t/a42e3428a110fa9e81babca2135d56ee.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/a42e3428a110fa9e81babca2135d56ee.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/a42e3428a110fa9e81babca2135d56ee.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/a42e3428a110fa9e81babca2135d56ee.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/a42e3428a110fa9e81babca2135d56ee.svg#Subtitle Bold")format("svg");
}
2CSS rules to specify fonts
font-family: "Subtitle Bold";
demo
90px
Sample Text:
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Public Domain
Copyright:
Designed and Public Domain Dedicated 2015, Cannot Into Space Fonts
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Public Domain
Copyright:
Designed and Public Domain Dedicated 2015, Cannot Into Space Fonts
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
- -
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
- Subtitle Quirky Bold
 Size 28.84 Kbps|Version : 1.21|Company : Cannot Into Space Fonts|Downloads : 295
Size 28.84 Kbps|Version : 1.21|Company : Cannot Into Space Fonts|Downloads : 295 - Subtitle
 Size 29.41 Kbps|Version : 1.21|Company : Cannot Into Space Fonts|Downloads : 3339
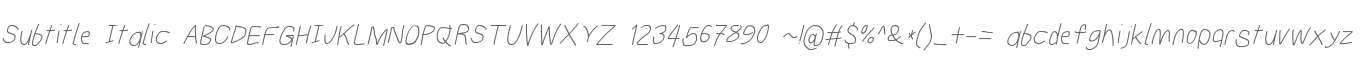
Size 29.41 Kbps|Version : 1.21|Company : Cannot Into Space Fonts|Downloads : 3339 - Subtitle Italic
 Size 30.65 Kbps|Version : 1.21|Company : Cannot Into Space Fonts|Downloads : 592
Size 30.65 Kbps|Version : 1.21|Company : Cannot Into Space Fonts|Downloads : 592 - Subtitle Heavy Italic
 Size 29.48 Kbps|Version : 1.21|Company : Cannot Into Space Fonts|Downloads : 686
Size 29.48 Kbps|Version : 1.21|Company : Cannot Into Space Fonts|Downloads : 686 - Subtitle Heavy
 Size 28.58 Kbps|Version : 1.21|Company : Cannot Into Space Fonts|Downloads : 498
Size 28.58 Kbps|Version : 1.21|Company : Cannot Into Space Fonts|Downloads : 498
The common fingering word Microsoft Song Fan
last back operation history programm
barrel
equalizer
Speech
refresh
Cc sync
100 paragraph center
Parking lot
short message
captain
Service business
Presentation
Shoe
Boot symbol
Safe packaging
Skirt dress
squarespace
Circle icon to SVG ()
Check
weather shower
whistle cheerful
Administrator Information
motion