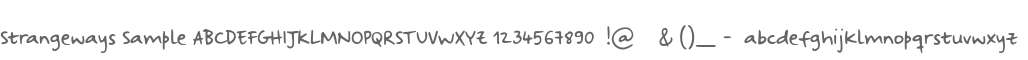
Strangeways Sample Bold Fonts Free Downloads
Download Formats
Version : 1.000 2016 initial release
Style : Bold
Size : 26.93 Kbps
Update : Sat, 12 Feb 2022 10:41:21 +0800
Author : Ana Parracho
Use on the webTotal Use [ 5314 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/a86c29016517d9f59cdb697df7b736ec?family=Strangeways+Sample+Bold" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/a86c29016517d9f59cdb697df7b736ec?family=Strangeways+Sample+Bold);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Strangeways Sample Bold";
src: url("https://db.onlinewebfonts.com/t/a86c29016517d9f59cdb697df7b736ec.eot");
src: url("https://db.onlinewebfonts.com/t/a86c29016517d9f59cdb697df7b736ec.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/a86c29016517d9f59cdb697df7b736ec.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/a86c29016517d9f59cdb697df7b736ec.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/a86c29016517d9f59cdb697df7b736ec.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/a86c29016517d9f59cdb697df7b736ec.svg#Strangeways Sample Bold")format("svg");
}
2CSS rules to specify fonts
font-family: "Strangeways Sample Bold";
demo
90px
Sample Text:
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Strangeways Sample Bold is a trademark of Ana Parracho.
Explanation:
Copyright (c) 2016 by Ana Parracho. All rights reserved.
License:
SAMPLE VERSION. For personal and private use only. For a commercial use, please purchase the complete version of the font.
Copyright:
Copyright (c) 2016 by Ana Parracho. All rights reserved.
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Strangeways Sample Bold is a trademark of Ana Parracho.
Explanation:
Copyright (c) 2016 by Ana Parracho. All rights reserved.
License:
SAMPLE VERSION. For personal and private use only. For a commercial use, please purchase the complete version of the font.
Copyright:
Copyright (c) 2016 by Ana Parracho. All rights reserved.
t
e
x
t
e
x
t
glyphs
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
- a
- b
- c
- d
- e
- f
- g
- h
- i
- j
- k
- l
- m
- n
- o
- p
- q
- r
- s
- t
- u
- v
- w
- x
- y
- z
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- Strangeways Sample
 Size 26.11 Kbps|Version : 1.000 2016 initial release|Company : Ana Parracho|Downloads : 121
Size 26.11 Kbps|Version : 1.000 2016 initial release|Company : Ana Parracho|Downloads : 121
bag cart shop handbag shopping sell carrybag sale mobile phone laptop
location marker add new pin
to update
ios medkit
Telescope
package disk dvd box
Bracket
Ordering Information
Waiting
network computers communication internet connection share
New document
cloudysnowy
hx circle
Cloud encryption
huwai
Smile
Speaker outline
the winner
Selected
Snack
Mine
With old change new icon
vkabao#cis
Home red