Whittemore Fonts Free Downloads
Download Formats
Version : 1.000
Style : Regular
Size : 90.16 Kbps
Update : Sat, 21 May 2022 06:27:27 +0800
Author : Mark Searfoss
TAG's :
Use on the webTotal Use [ 4974 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/b7980604c6a78c0c1c168faaea1cbfb1?family=Whittemore" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/b7980604c6a78c0c1c168faaea1cbfb1?family=Whittemore);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Whittemore";
src: url("https://db.onlinewebfonts.com/t/b7980604c6a78c0c1c168faaea1cbfb1.eot");
src: url("https://db.onlinewebfonts.com/t/b7980604c6a78c0c1c168faaea1cbfb1.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/b7980604c6a78c0c1c168faaea1cbfb1.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/b7980604c6a78c0c1c168faaea1cbfb1.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/b7980604c6a78c0c1c168faaea1cbfb1.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/b7980604c6a78c0c1c168faaea1cbfb1.svg#Whittemore")format("svg");
}
2CSS rules to specify fonts
font-family: "Whittemore";
demo
90px
Sample Text:
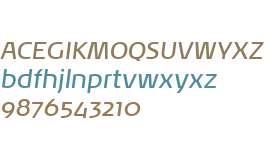
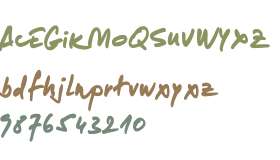
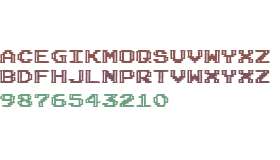
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Whittemore is a trademark of Mark Searfoss.
Explanation:
Copyright (c) 2021 by Mark Searfoss. All rights reserved.
License:
Copyright:
Copyright (c) 2021 by Mark Searfoss. All rights reserved.
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Whittemore is a trademark of Mark Searfoss.
Explanation:
Copyright (c) 2021 by Mark Searfoss. All rights reserved.
License:
Copyright:
Copyright (c) 2021 by Mark Searfoss. All rights reserved.
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
- -
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
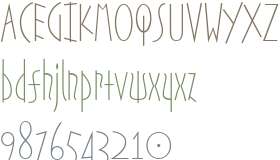
- Whittemore-Condensed
 Size 96.54 Kbps|Version : 1.000|Company : Mark Searfoss|Downloads : 2552
Size 96.54 Kbps|Version : 1.000|Company : Mark Searfoss|Downloads : 2552
pen
Group of people in a formation
comment
Dart at the center of the target
medal
magic wand hat wizard rabbit
Note
ghlogo
load
Open Can
home
View
Customer service
font user
left
Exclamation sign in circular right arrow
leg
big wave huntington beach
romantic valentine valentines day carry bag
Left frame line
share
signal
project gufen img
Home page current state