TanglewoodTales Fonts Free Downloads
Download Formats
Version : Converted from e:
ickfo~1pcttfTAT_____.TF1 by ALLTYPE
Style : Regular
Size : 55.9 Kbps
Update : Wed, 28 Oct 2015 09:26:16 +0800
Author :
Use on the webTotal Use [ 6535 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/bbb5f0614d73d85cfe8d23f32bc47e56?family=TanglewoodTales" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/bbb5f0614d73d85cfe8d23f32bc47e56?family=TanglewoodTales);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "TanglewoodTales";
src: url("https://db.onlinewebfonts.com/t/bbb5f0614d73d85cfe8d23f32bc47e56.eot");
src: url("https://db.onlinewebfonts.com/t/bbb5f0614d73d85cfe8d23f32bc47e56.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/bbb5f0614d73d85cfe8d23f32bc47e56.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/bbb5f0614d73d85cfe8d23f32bc47e56.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/bbb5f0614d73d85cfe8d23f32bc47e56.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/bbb5f0614d73d85cfe8d23f32bc47e56.svg#TanglewoodTales")format("svg");
}
2CSS rules to specify fonts
font-family: "TanglewoodTales";
demo
90px
Sample Text:
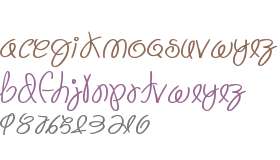
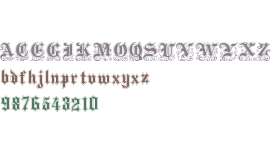
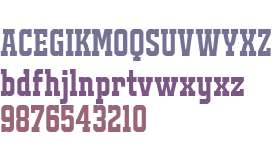
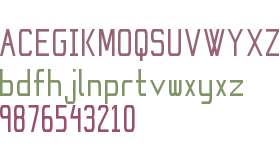
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
(c) 2000 Nick Curtis. All Rights Reserved. Generated by Fontographer 3.52
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Explanation:
License:
Copyright:
(c) 2000 Nick Curtis. All Rights Reserved. Generated by Fontographer 3.52
t
e
x
t
e
x
t
glyphs
- !
- "
- $
- &
- '
- (
- )
- *
- ,
- -
- .
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
- _
- `
- a
- b
- c
- d
- e
lookaround
Pie chart with a circle of arrows
stored value
70 Pictures
ic calendar
movie
Golf
Alarm clock
tomato
Pendrive
file xml
Exclamation mark
forward
symbol brightness low
Message line draft
money note pay currency
introduce
identifyingcode
Skype logo
sunglasses
alarm cancel
arrow top
Laptop with play button on screen
tixing