Rekilash Fonts Free Downloads
Download Formats
Version : 1.00;October 5, 2023;FontCreator 13.0.0.2683 64-bit
Style : Regular
Size : 46.6 Kbps
Update : Fri, 29 Nov 2024 12:50:53 +0800
Author : Heru Utama Putra
TAG's :
Use on the webTotal Use [ 5057 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/bc5f51b2ae01c2b3971a5476b4d55a43?family=Rekilash" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/bc5f51b2ae01c2b3971a5476b4d55a43?family=Rekilash);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "Rekilash";
src: url("https://db.onlinewebfonts.com/t/bc5f51b2ae01c2b3971a5476b4d55a43.eot");
src: url("https://db.onlinewebfonts.com/t/bc5f51b2ae01c2b3971a5476b4d55a43.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/bc5f51b2ae01c2b3971a5476b4d55a43.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/bc5f51b2ae01c2b3971a5476b4d55a43.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/bc5f51b2ae01c2b3971a5476b4d55a43.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/bc5f51b2ae01c2b3971a5476b4d55a43.svg#Rekilash")format("svg");
}
2CSS rules to specify fonts
font-family: "Rekilash";
demo
90px
Sample Text:
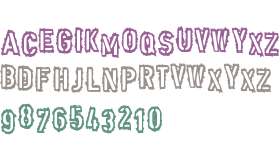
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Storytype Studio 2021
Explanation:
This font was created using FontCreator 13.0 from High-Logic.com
License:
Storytype Studio 2021. All Rights Reserved
Copyright:
Storytype Studio 2021. All Rights Reserved
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
Storytype Studio 2021
Explanation:
This font was created using FontCreator 13.0 from High-Logic.com
License:
Storytype Studio 2021. All Rights Reserved
Copyright:
Storytype Studio 2021. All Rights Reserved
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
- -
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
user location position
Highlight
loupan
download down igation menu
employee wages
Credit card
Supplier check in
Black circular label with a white banner
mini school board
Bottom navigation icon
power off
gezico f erweiflashshuangzhouduijizhuxiantu
Pengyu logotype
router antenna
profits up
radio station
home
font account
body
alphabet uppercase i
Nintendo wii sketched social logo outline
global
Chos
My Profile