AmplitudeExtraComp-Black Fonts Free Downloads
Download Formats
Use on the webTotal Use [ 4693 ] times
1Add to the head section of web page.
<link href="https://db.onlinewebfonts.com/c/bf7560221577e76743b33411dec9eca1?family=AmplitudeExtraComp-Black" rel="stylesheet">
orUsing @import CSS directive, put the following line in add to your css file.(http | https)
@import url(https://db.onlinewebfonts.com/c/bf7560221577e76743b33411dec9eca1?family=AmplitudeExtraComp-Black);
orUse font-face declaration Fonts.(http | https)
@font-face {
font-family: "AmplitudeExtraComp-Black";
src: url("https://db.onlinewebfonts.com/t/bf7560221577e76743b33411dec9eca1.eot");
src: url("https://db.onlinewebfonts.com/t/bf7560221577e76743b33411dec9eca1.eot?#iefix")format("embedded-opentype"),
url("https://db.onlinewebfonts.com/t/bf7560221577e76743b33411dec9eca1.woff2")format("woff2"),
url("https://db.onlinewebfonts.com/t/bf7560221577e76743b33411dec9eca1.woff")format("woff"),
url("https://db.onlinewebfonts.com/t/bf7560221577e76743b33411dec9eca1.ttf")format("truetype"),
url("https://db.onlinewebfonts.com/t/bf7560221577e76743b33411dec9eca1.svg#AmplitudeExtraComp-Black")format("svg");
}
2CSS rules to specify fonts
font-family: "AmplitudeExtraComp-Black";
demo
90px
Sample Text:
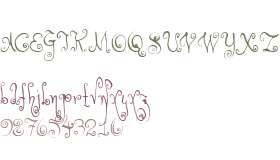
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
AmplitudeExtraComp-Black is a trademark of The Font Bureau, Inc.
Explanation:
License:
Copyright:
Copyright (c) The Font Bureau, Inc, 2003. All rights reserved.
ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890 abcdefghijklmnopqrstuvwxyz /*-+~!@#$%^&*()-=_+{}[]:;"'|\<>.?
Trademark:
AmplitudeExtraComp-Black is a trademark of The Font Bureau, Inc.
Explanation:
License:
Copyright:
Copyright (c) The Font Bureau, Inc, 2003. All rights reserved.
t
e
x
t
e
x
t
glyphs
- !
- "
- #
- $
- %
- &
- '
- (
- )
- *
- +
- ,
- -
- .
- /
- 0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- :
- ;
- <
- =
- >
- ?
- @
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
No camera allowed
Australia
bannerTab right img
bread toaster kitchen appliance electronic breakfast
Ico storeroom management
Cup with a spoon inside
Temple of Apollo
Rss
cc th list
lightbold
back ios
glyphshalflings regular e
Logo rss
font tejia
Air filter
Kitchen electric bean
wheat
salesman
Video
tsb hxFree iflow
Sun
flag
call
skew move arrows stretch